どうも。「アイアンマン」になりたい、やな☆ぎさわです。
今回はアイアンマンが好きすぎてつい仕事中に作ってしまった、同作中の近未来OS「JARVIS」風 合成画像の作成手法紹介です。
無料で、PSDの配布もありますんで、作るの面倒!という方は以下よりPSDをダウンロードしちゃってくださいね。
■今回作成したデータ(明暗無し)
ダウンロード:【haifu_01.psd】 5.4MB
■今回作成した各パーツ素材データ
ダウンロード:【haifu_02.psd】 8MB
*各パーツデータはレイヤー分けしてあります
フォトショップで簡単アイアンマン風加工方法
それでは、早速アイアンマン気分を目指して、楽しく加工していきましょう。
①背景画像の用意

予め、背景となる画像を用意してください。手でタッチ操作をしているような写真を今回使用しましたが、被写体はお好みで、斜め向きのものや正面向きどちらでもOKです。
②タッチスクリーンに出てくるデータ素材を配置

上記イメージ画のような、グラフや世界地図など、それっぽい素材を中心に、パーツを用意します。それぞれ、単体のオブジェクトデータで設置してください。
イラストレーターが使える人であれば、ベクターデータのフリー素材が、けっこう手に入ります。「 ベクター 素材 無料」とかで検索すると色々出てきます。
イラストレーターが無い人でも、JPGデータやPNGデータを使用してもOKです。
どちらにせよ、利用規約をちゃんと読んで、自由に使える素材を使用してくださいね。
③各パーツへ光の効果をつける

なんといっても、暗闇で光ってる感がないと、雰囲気は出ません。
そこで、各パーツにレイヤースタイルを設置していきます。
レイヤースタイルは、「メニューバー → レイヤー → レイヤースタイル」を選択します。
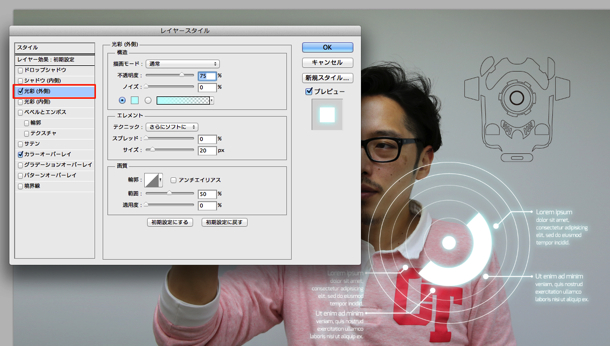
上記イメージ画のように「光彩(外側)、カラーオーバレイ」の効果を設定します。
設定数値
光彩
- 描画モード:通常
- 不透明度:75%
- カラー:R194 G255 B254
- スプレッド:0%
- サイズ:20px
カラーオーバーレイ
- 描画モード:通常
- 不透明度:100%
- カラー:R255 G255 B255
設定ができたら、全パーツに反映させましょう。

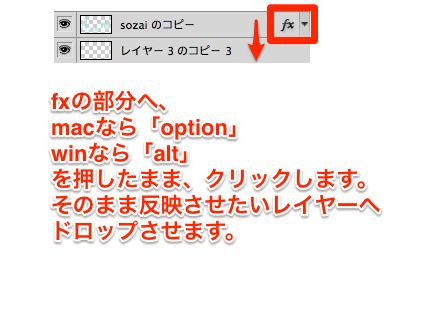
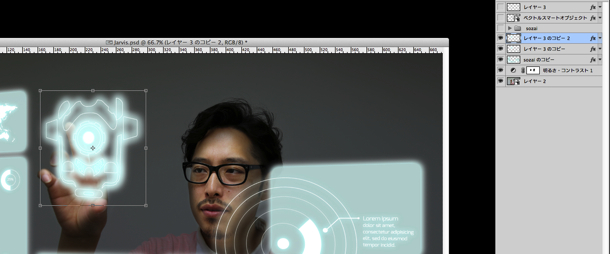
簡単に他のパーツデータに同じレイヤースタイルを反映させたい場合は、上記イメージ画にある「fx」の部分にmacなら「option」winなら「alt」を押しながらカーソルを合わせてクリックすると、選択ができます。
選択したら反映させたいレイヤーへドロップします。すると、コピペ的な感じでレイヤースタイルの効果を付ける事ができます。

反映後は、こんな感じになります。全パーツデータに同じ、レイヤースタイルが反映されました。
後ほど、どれか一つだけパーツデータを別の用途で使いますので、非表示にするかして、他のパーツデータとは分けておいてください。お好みでどんなパーツデータでもOKです。
④タッチスクリーンのようなBOXを設置する
次に各パーツデータにタッチスクリーンのようなBOXを設置します。

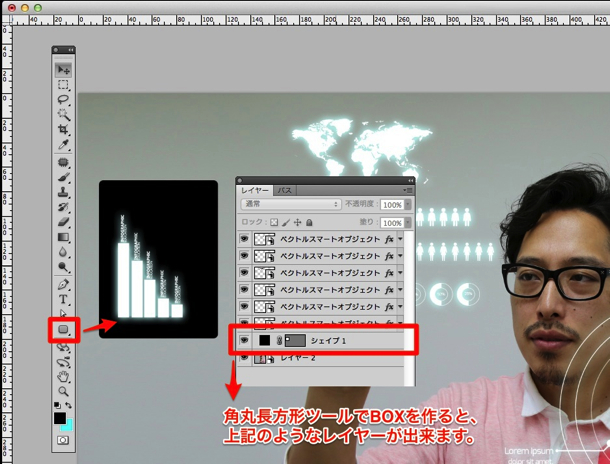
角丸長方形ツールを選択し、各パーツデータに合う大きさのBOXを作ります。

BOXが出来たら、先ほどのパーツデータ同様にレイヤースタイルを設定します。
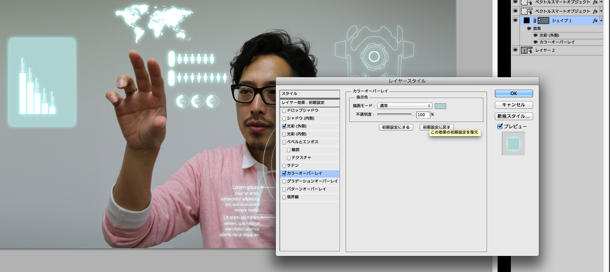
設定は、「光彩(外側)、カラーオーバレイ」を適応させます。
設定数値
光彩
- 描画モード:通常
- 不透明度:75%
- カラー:R194 G255 B254
- スプレッド:0%
- サイズ:20px
カラーオーバーレイ
- 描画モード:通常
- 不透明度:100%
- カラー:R185 G218 B216
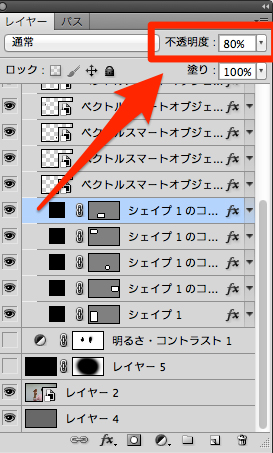
更に、レイヤースタイルを設定したBOXの不透明度を80%に設定します。

上記イメージ画のように、不透明度を下げたいレイヤーを選択し、右上の不透明度から設定をします。

各パーツデータ、BOX共に設定ができましたら、お好みでレイアウトしてみてください。
⑤臨場感を出す
今回は、被写体を斜めで撮影したので、より臨場感を出すため、作ったパーツも斜めになるよう、変形を加えます。
そのためには、各パーツデータを一つのオブジェクトにします。

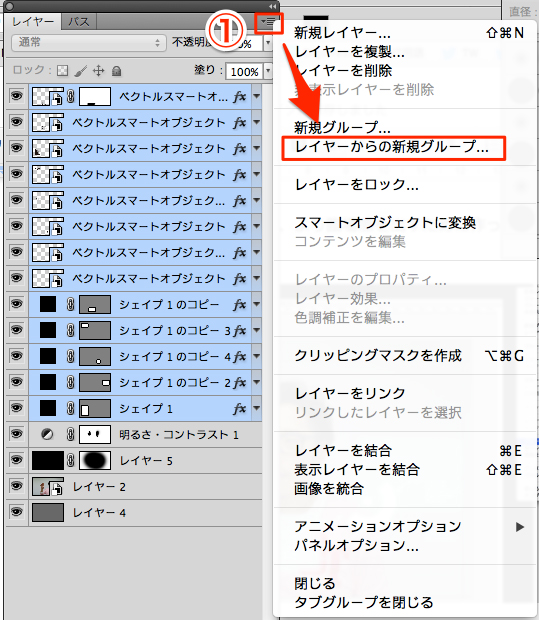
作ったパーツを全て選択し、上記イメージ画の①の部分をクリックし「レイヤーからの新規グループ」を選択します。

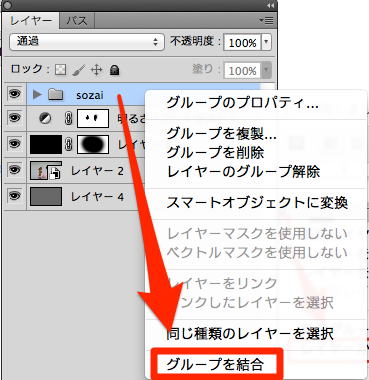
レイヤーからの新規グループで作成したグループにカーソルを合わせ「右クリック」を押し、「グループを統合」を選択します。
統合が完了したら、次は、作ったパーツを斜めになるよう、変形を加えていきます。

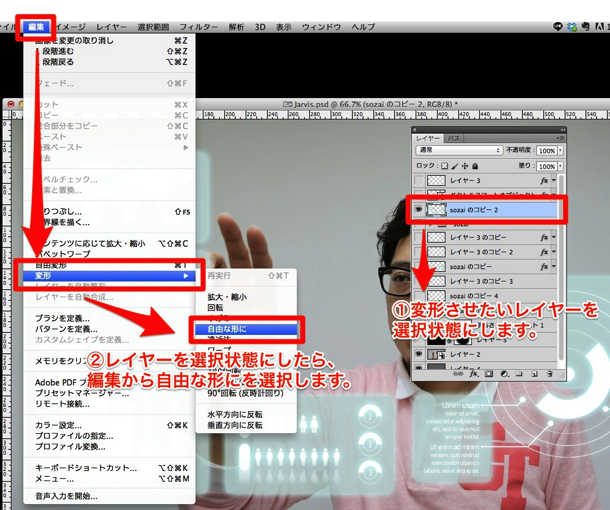
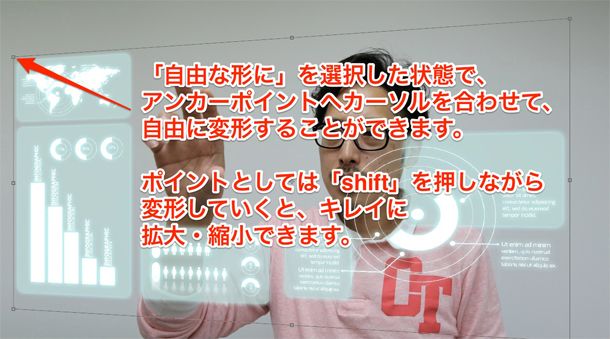
統合したオブジェクトを選択し、メニューバーより「編集 → 変形 → 自由な形に」を選択します。

そうすると、9つの点(□)のどれかに、カーソルを合わせて自由に変形出来るようになります。
今回は、奥行きがでるような感じにするため、左側の上下の幅を縮め、右側の上下の幅を広くしました。
ポイントとしては、「shift」を押しながら変形していくと、キレイに拡大、縮小が出来ます。
⑥より臨場感を出すためにすること
今までの、工程でも十分それっぽい感じになりますが、より臨場感を高めるためにも、光の調整とタッチスクリーンを操作している様子を再現します。

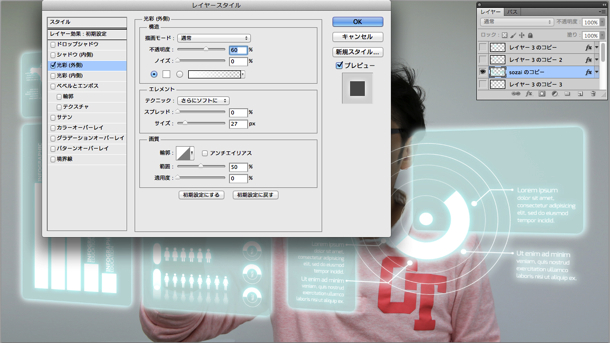
まずは、変形をかけたタッチスクリーン風のオブジェクトへ以下のように、レイヤースタイルを設定します。
設定は、「光彩(外側)」を適応させます。
設定数値
光彩
- 描画モード:通常
- 不透明度:60%
- カラー:R255 G255 B255
- スプレッド:0%
- サイズ:27px
次に、暗室っぽい雰囲気を出す為に、光の調整を行います。

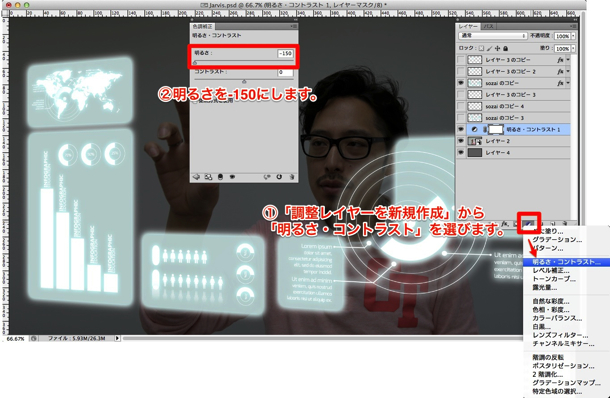
「調整レイヤーを新規作成」から「明るさ・コントラスト」を選びます。
必ず、被写体が写っている画像の上に「明るさ・コントラスト」のレイヤーがくるようにしてください。
明るさの設定は以下にしました。使う被写体の画像によって、調整してください。
設定数値
明るさ・コントラスト
- 明るさ:-150
- コントラスト:0

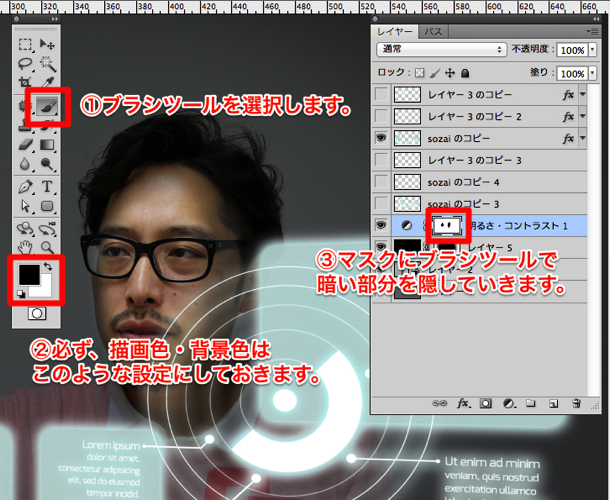
明るさの調整が出来たら、「明るさ・コントラスト」に出ている白いBOX(マスク)にブラシツールを使って暗い部分を隠していきます。
ブラシツールは、お好みのサイズにして、硬さを0%にしてください。
硬さは、ブラシツールを選択し右クリックすれば、調節ウィンドウが出てきます。
ブラシツールで、暗い部分を隠す時に、必ず描画色・背景色は「描画色を黒」「背景色を白」に設定しておいてください。そこを反転させると、隠した部分を表示させることができます。
最後に、タッチスクリーンを操作している感じを出します。

説明の③で、別にしておいたパーツデータを使用します。
まずは、そのデータを複製します。

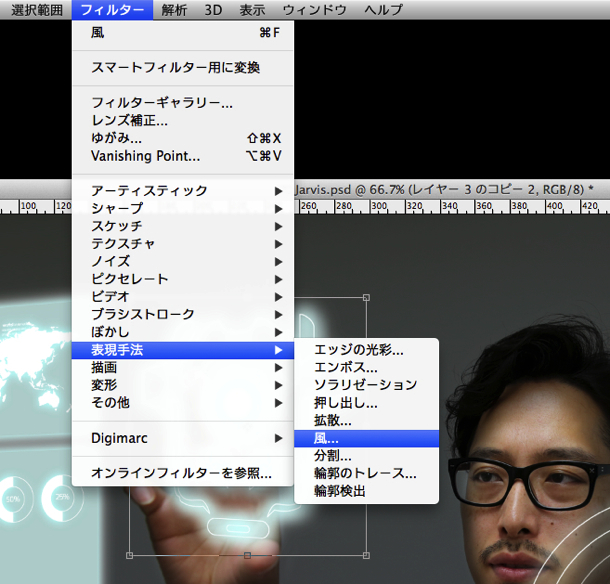
複製した、データを選択状態にし、「フィルター → 表現手法 → 風」を選びます。

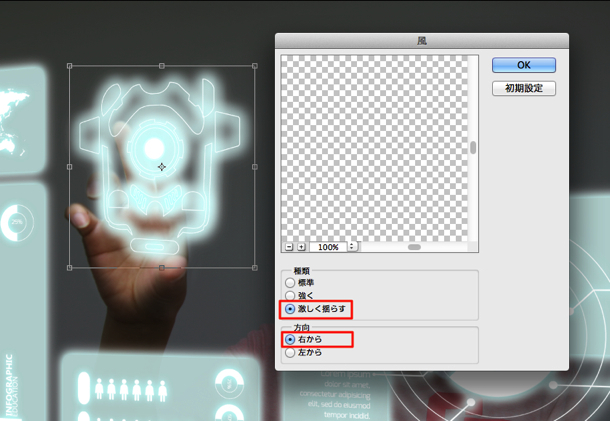
「風」フィルターの設定は、以下にしてください。
設定内容
風
- 種類:激しく揺らす
- 方向:右から

すると、上記イメージ画のような動きのある形に変化しました。
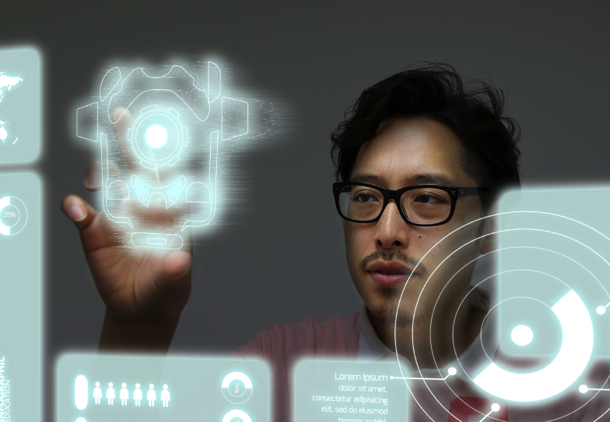
後は、お好みで、メガネに反射している感じを出すなど、もう少し暗くしてみるなど調整して完成です。
メガネへの反射は、先ほど作ったデータを複製し統合して、メガネのサイズに合うよう縮小をかけ、透明度を30〜50%にしました。
そして、完成したのがコチラです!

拡大画像もご用意したので、よろしければ見てください!
さいごに
手順に沿ってゆっくりトライしていけば何とかなっていきます。
使う素材、被写体で雰囲気もだいぶ変わってきたり、作っていくうちに、他のフィルターや効果を発見することもあります。
そして、今回被写体だけを変えれば、出来てしまう、PSDを無料であげちゃいます。基本的には、光の調整とか細かい反射は無いのですが、JARVIS風の素材になってますので、ぜひとも使ってみてください!
ちなみに、Photoshopを持っていないと言う方は、無料で使えるペイントツール「FireAlpaca」を使ってみてください。
この、ツールはなんと、MacでもWinでも両方使える優れもんです。PSDも読み込めるので、今回無料で提供する素材も開けます。
使い方に関しては、参考サイトの「お絵かきアンテナ『トリまとめ』ソフトの使い方」をご覧ください。
それではまた!
■今回作成したデータ(明暗無し)

ダウンロード:【haifu_01.psd】 5.4MB
■今回作成した各パーツ素材データ

ダウンロード:【haifu_02.psd】 8MB
*各パーツデータはレイヤー分けしてあります




















