どうも、やなぎさわです。1カ月前くらいに実家のレストランのWebサイトをリニューアルすると言って、「Web Camp」というWebデザインスクールに通いました。
実家のレストランのサイトをリニューアルするためにWebデザインスクールに通うことにしました【PR】
そして遂に、できました。
そこで今回は、実際にどんなリニューアルをしたのかとWebデザインスクールに通って良かったことを私なりの解釈でご紹介したいと思います。
どんなリニューアルをしたのか

以前のサイトは、料理の写真で何とかしている感がありました。それにスマホ用のサイトを作っていなかったので、スマホで見た時に他のページを見ることができないなど悲惨な状態でした。
リニューアルにあたり、大きく変えた点は、
- 動きのあるサイトを目指した
- スマホ用のサイトを作った
というところです。
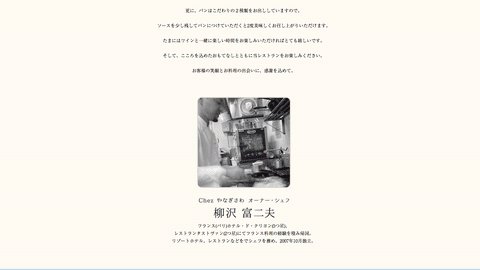
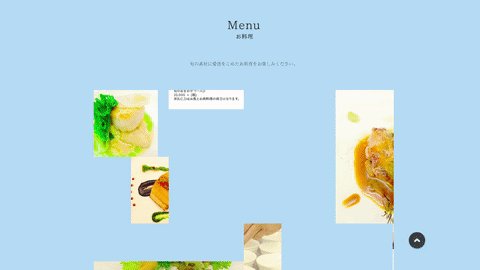
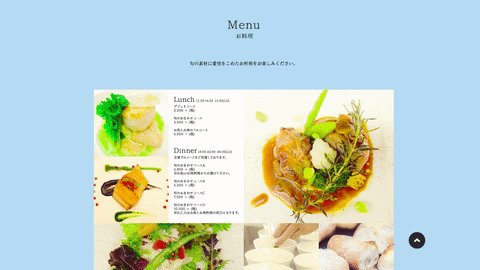
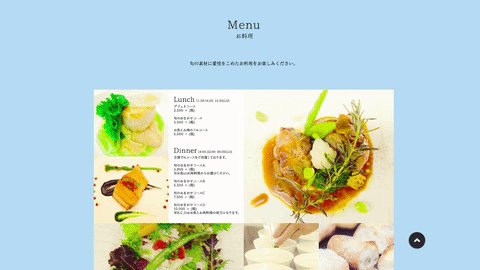
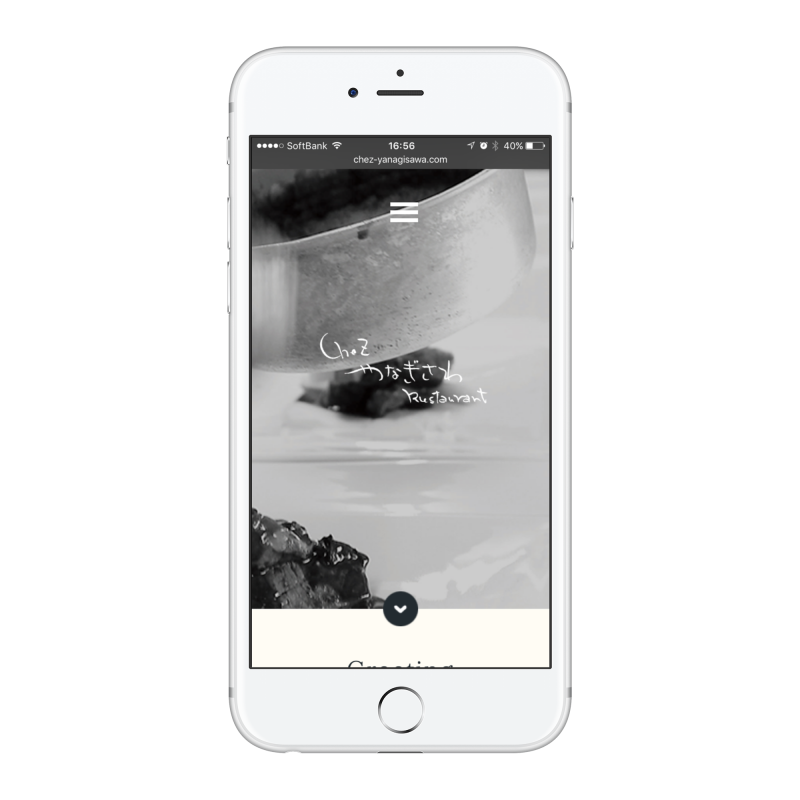
実際にリニューアルをしたサイトがこちら。
PCでもスマホでもキレイに表示されるので、ぜひ一度ご覧ください。
リニューアルにあたり、考えたところ
とにかく、動きのあるサイトにしたいなと思っていたので、以下の点を考えて作成しました。
文字のアニメーション

スクロールしていくと、各ページの文字がふわっと浮き出るようにしました。動きの効果によって、見てもらえるようになるかなと思いそのような効果をつけました。
写真のスライド

料理やお店の写真をスライドさせました。こちらも注目してみてもらいたいなと思いそのような効果をつけました。
サイト全体として
サイト全体のデザインとして、ワンカラムでスクロールして見てもらうようにしました。TOPにあるグローバルメニューも通常時は隠しています。ページ数が多いわけでもないので、極力いろんな要素は省いてシンプルなサイトにしたいと思っていました。
それに、サイトの色味も変更しました。以前は高級感や大人っぽいというイメージで茶色など全体的に落着いた雰囲気を出そうとしていました。実際にお店を見てもらえれば分かるのですが、実家を改装して作ったとても小さなお店で、高級フレンチのレストランという佇まいではありません。そこで、お店を見た時のギャップが生まれないようなイメージとして、南フランス風の淡い色味にし、親しみやすいイメージにしました。
スマホ対応

先ほども言いましたが、以前はスマホ用のページがありませんでした。そのため、スマホで見に来てた人はどうしていたのか…。本当に申し訳ない気持ちでいっぱいでした。Google Analyticsをみても、スマホで来たユーザーの直帰率は高く、ほとんどがPCから見に来ていました。
正直、スマホ版に対応したとは言え、せっかくのアニメーションを実装していない状態ですので、まだまだ改善の余地があります。少しずつやっていきたいと思います。
それもこれもスクールのおかげ
なんだかんだ完璧にできたーとは言いがたいのですが、なんとか人が見れる形にまではなったのかと思っています。細かく言うと、デザインに関してもっと詰めなければいけないことが山ほどあります。初めてWebデザインというものに触れてみて気づいた点が沢山あったので、本当に勉強になりました。
たった1カ月でできるとは思っていなかったけど、それもこれもWebCampというスクールに行ったおかげだと思っています。
スクールに通って良かった点
- 挫折をしない環境がある
- 分からないことをすぐにきける環境がある
- 強制的に勉強をする
- Webへの恐怖心がなくなる
- 学ぶという良いきっかけになる
というところが良かったと思います。数千円の参考書を買って、挫折してしまうより、少しお金がかかっても強制的にやることで、次のステップに確実に繋がると思うので、ご自身の先行投資と考えてもスクールに行くことをおすすめします。
このことをきっかけにどんどんWebデザインをできるようになっていければと思っています。
さいごに
1カ月の修行を無事におえることができました。ですが、まだまだWebサイトをすぐに作れるようにはなっていません。ただ、Webに対する苦手意識も克服できたのですごく良い経験になりました。コードを見るなり吐き気がするくらいだったが、今ではまったくなくなりました。
しかし、1度作った程度ではすぐに忘れてしまいますので、引き続き何かしら作ったり、今回のサイトをちょこちょこ直したりなどしていこうと思います。
おやじ、おふくろには、Webサイトを新しくリニューアルしたことを伝えていないので、盆休みにでも帰ってカミングアウトをしようかと思います。喜んでくれるといいな。
それでは、いい夢みろよ!
やなぎさわでした。