どうも、やなぎさわです。私はトリックアートが大好きなのですが、好きが高じて自分で作ってみることにしました。というわけで今回は、手書きの絵からまるで本物が飛び出しているような画像を作るための、Photoshopチュートリアルをご紹介します。
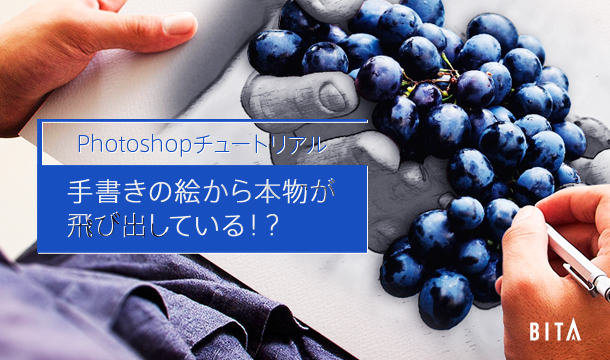
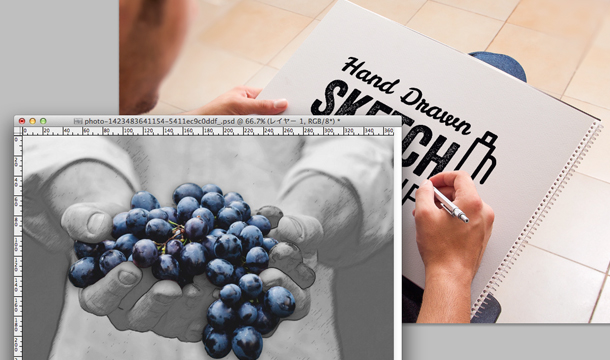
「ん?どんな?」と思う方も多いと思いますので、以下のようなイメージであります。

不思議な世界観を作り出す事ができます。
手順はいたって簡単です。
- 作り方
- スケッチブックに何か書いている画像&合成したい画像を用意する
- 画像を手書き風のタッチにする&リアル部分を残す
- あとは、スケッチブック画像に加工した画像を合成する
といった具合です。
それでは、実際にどうやって作っていくのかを細かくご説明します。ちなみにPhotoshopのバージョンは、CS5です。
まずは使用する画像を用意
まずは、合成するための画像を以前、当ブログでもご紹介した無料素材サイトから調達します。

スケッチブック画像は、以下のサイトから見つけました。
【無料・商用可】偶然見つけた素材サイト「Dealjumbo.com」の写真やエフェクトが凄すぎて誰かに教えたくなった

合成する画像は、以下のサイトから見つけました。
【商用可】有料レベルの無料素材が10日ごとに10枚増え続けているサイトを知っていますか?
合成する画像を手書き風&リアル部分を作る

このような画像を作っていきます。
STEP1

Photoshopで加工する画像を開きます。

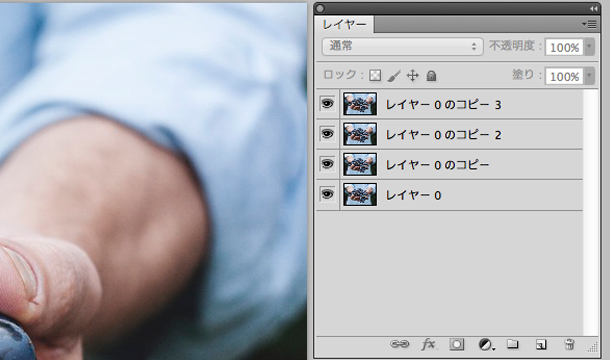
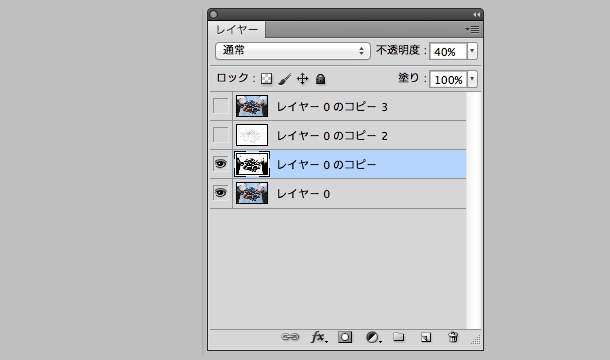
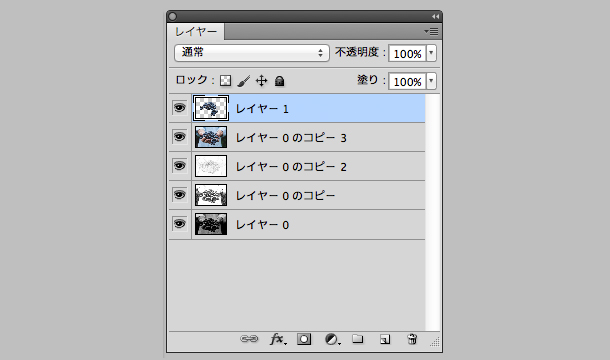
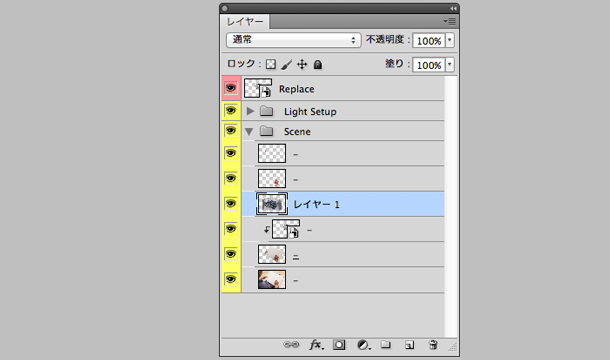
開いたら、同じ画像のレイヤーを全部で4つになるよう複製します。1番上のレイヤーは目のアイコンをクリックして非表示にしておいてください。
複製が完了したら、2番目のレイヤーを選択した状態で、レベル補正を調整します。

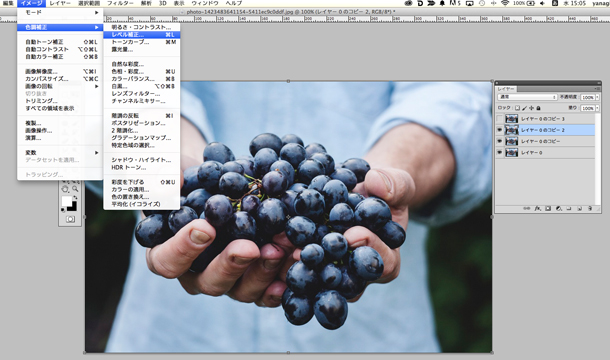
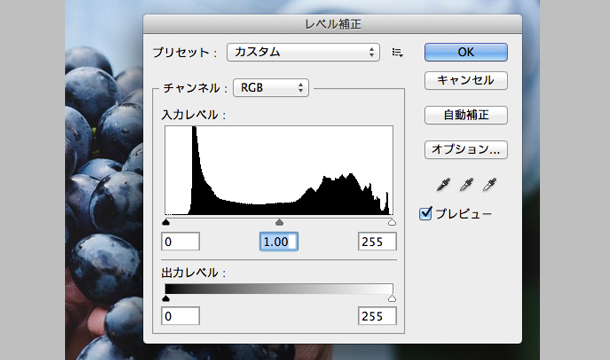
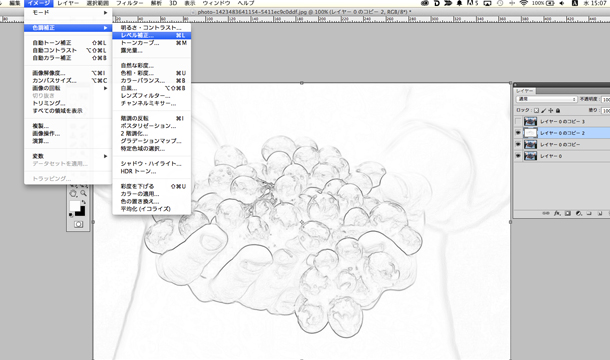
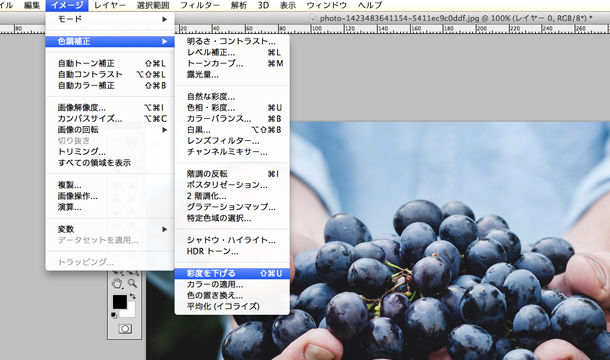
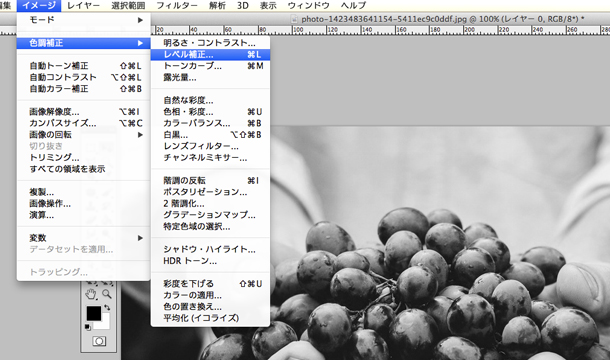
「イメージ」⇒「色調補正」⇒「レベル補正」を選択します。

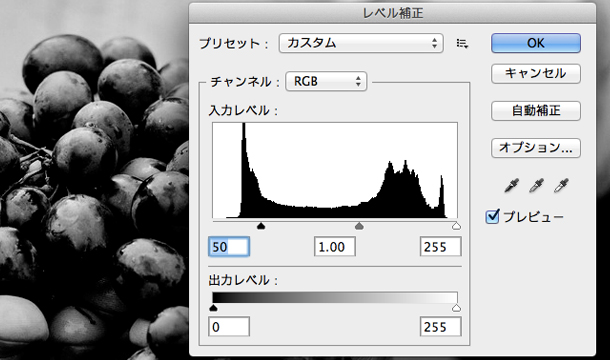
レベル補正調整のウィンドウが出てきたら、中間色スライダーを左にいっぱいにスライドさせ全体を明るくします。

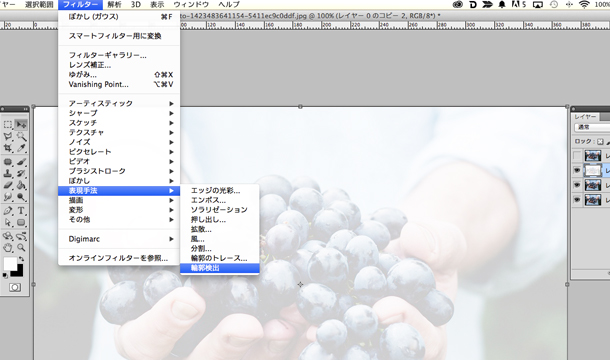
レベル補正の調整が完了したら、「フィルター」⇒「表現手法」⇒「輪郭検出」を選択します。

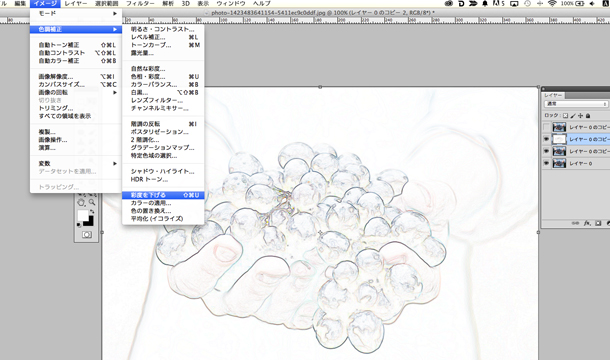
次に、「イメージ」⇒「色調補正」⇒「彩度を下げる」を選択します。

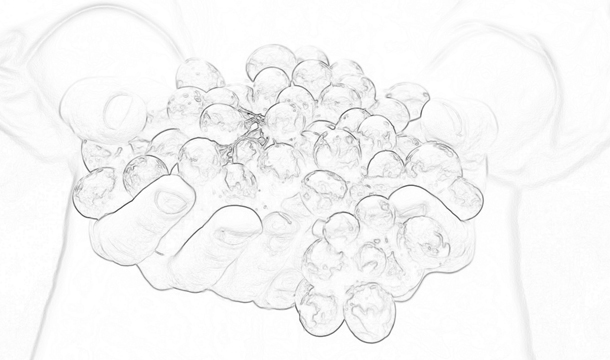
するとこんな感じになります。
STEP2
現状ですと、輪郭がぼやっとしているので、コントラストを調整します。

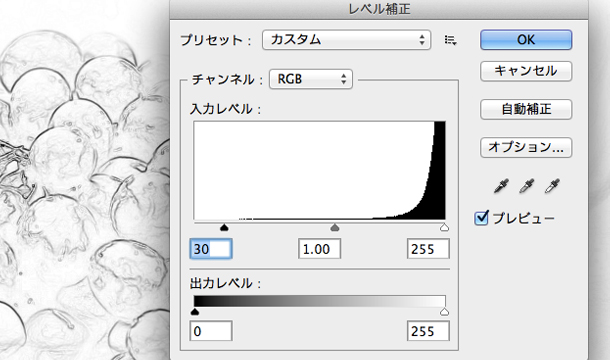
再び、「イメージ」⇒「色調補正」⇒「レベル補正」を選択し、左にある「シャドウスライダー」を右にスライドさせます。
大体、30くらいにします。


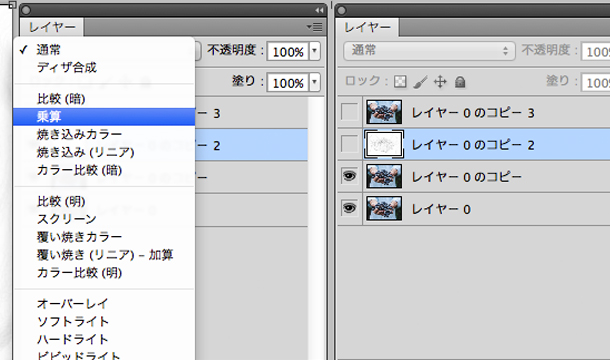
調整ができたら、「レイヤーの描画モード設定」から「乗算」を選び、目のアイコンをクリックして、非表示にしておきます。
STEP3
続いて、上から3番目のレイヤーを選択します。

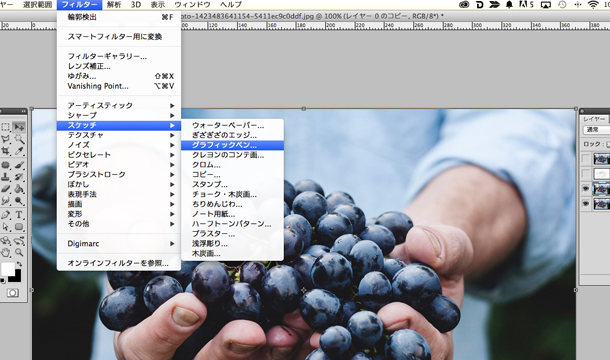
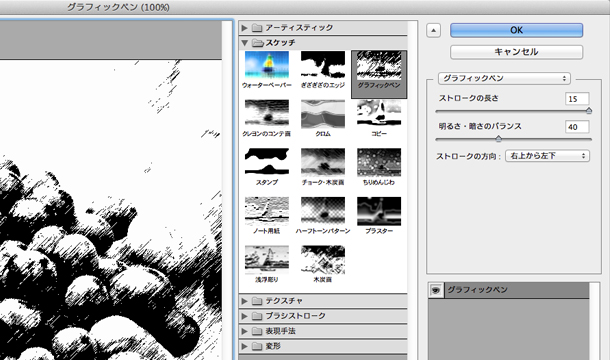
「フィルター」⇒「スケッチ」⇒「グラフィックペン」を選びます。

- 設定内容
- ストロークの長さ:15
- 明るさ・暗さのバランス:40
- ストロークの方向:右下から左下

すると、こんな感じになります。
STEP4
次に、えんぴつの優しい質感をだします。

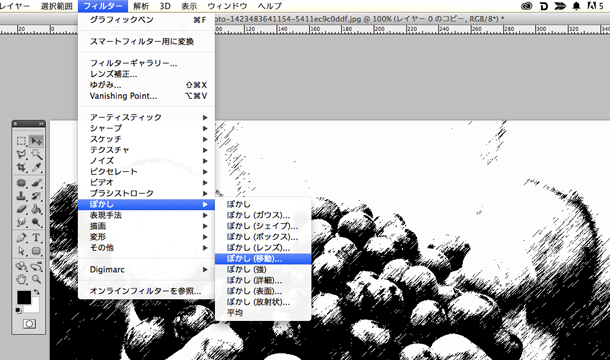
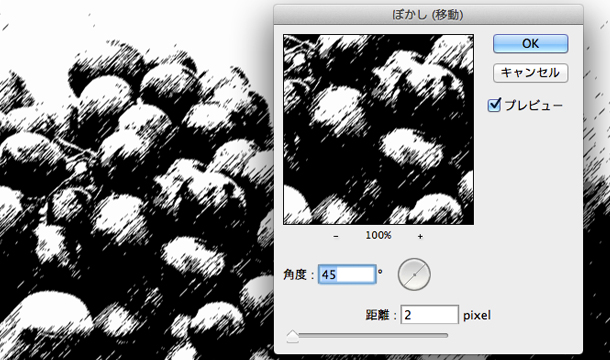
「フィルター」⇒「ぼかし」⇒「ぼかし(移動)」を選びます。

- 設定内容
- 角度:45°
- 距離:2px

えんぴつのような、やさしい質感が出たら、レイヤーの不透明度を40%にして、目のアイコンをクリックして非表示にしておいてください。
STEP5
これで、手書き部分の加工は完了します。上から4番目のレイヤーを選択します。

「イメージ」⇒「色調補正」⇒「彩度を下げる」を選びます。

次に、「イメージ」⇒「色調補正」⇒「レベル補正」を選び、シャドウスライダーを右へスライドします。

濃度がある程度、濃くなるように調整します。
STEP6
手書きの加工が出来たら、非表示にしていたレイヤーを全て表示させます。
1番上のある何も加工を施していないレイヤーを選択します。


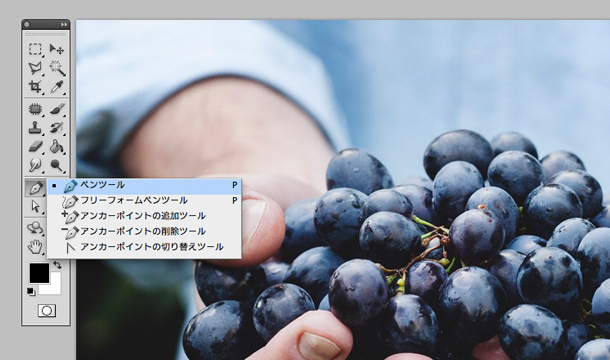
ペンツールを選択し、ぶどうの部分を切り抜いていきます。
ペンツール以外でも、やり易い方法があればそちらをチョイスしてもOKです。


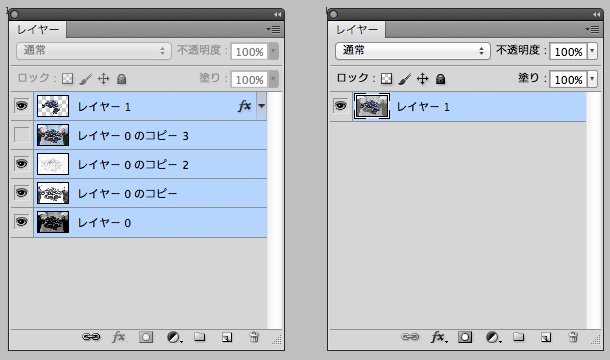
ペンツールで、選択範囲ができたら、コピー&ペーストをします。切り抜いたぶどうだけのレイヤーを作り、「レイヤー 0 のコピー 3」を非表示にしてください。

ぶどうだけリアル画像にし、影をつけてあたかも絵から出てきているイメージにするため、影をつけます。
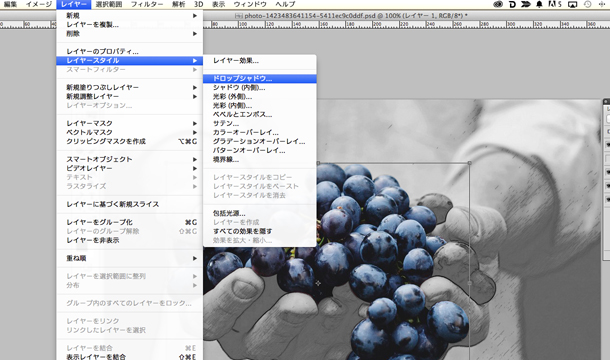
ぶどうだけのレイヤーを選択した状態で「レイヤー」⇒「レイヤースタイル」⇒「ドロップシャドウ」を選びます。

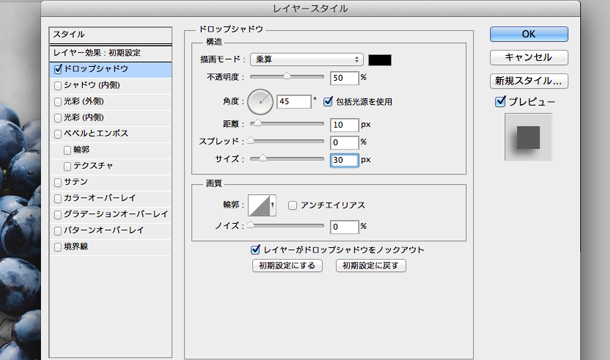
ドロップシャドウの調整をします。今回は以下のような設定にしました。
- レイヤースタイル:ドロップシャドウ
- 描画モード:乗算
- 不透明度:50%
- 角度:45°
- 距離:10px
- スプレッド:0%
- サイズ:30px
扱う画像により調整は異なってくるかと思います。下の手書きから出てきているようにみえればOKです。

できたら、全レイヤーを選択し⌘ command+Eで統合させます。

これで、合成するための画像が完成です。次に、スケッチブックの画像へなじませていきます!
スケッチブックへ合成

まずは、先ほど作った画像をスケッチブック画像へ持っていきます。

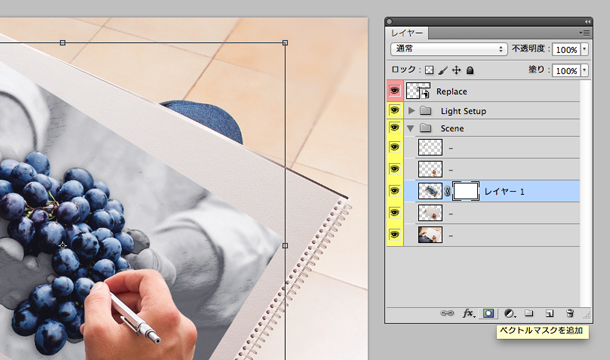
今回使用する、スケッチブック画像の中には、レイヤーで既にテキスト部分が入れ込んであります。それを削除し、その部分にぶどうの画像を持っていきます。

次に、スケッチブックの角度に合うようにサイズを小さくしたり傾けたり調整します。

位置が決まったら、「ベクトルマスクを追加」をクリックし、マスクをかけていきます。

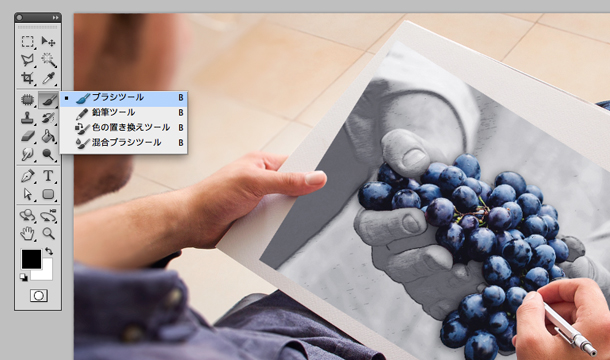
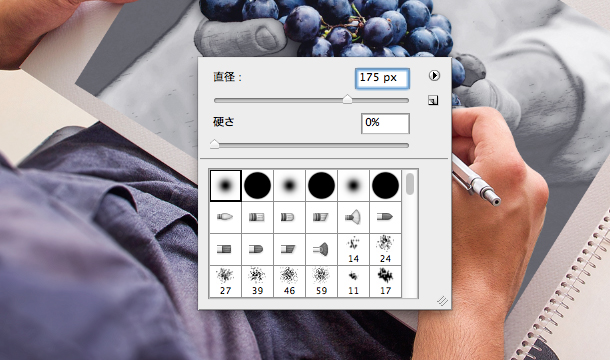
ブラシツールを選択し、ぶどう画像のまわりをぼかしながら消していきスケッチブックになじませます。

背景色が白になっているか確認します。
- ブラシの設定値
- 直径:175px(好みで調整)
- 硬さ:0%

あとは、お好みで「明るさ・コントラスト」などを調整したら完成です。
その他にもこんなの作ってみた

違う先を見つめる二人。

あの一休さんも驚く飛び出す虎。
さいごに
不思議な世界観を作るのに持ってこいの表現方法ではないでしょうか。
ぜひ、面白いなと思ったかたはトライしてみてはいかがでしょうか?
それでは、いい夢みろよ!
やなぎさわでした。