ども、ゆうせいです。ブログ記事を書いていて、手間だなぁと感じるのがURLリンクの作成。URLをコピーしてHTMLタグを打つだけと言えばそうなんですけど、これが意外と面倒な作業なわけです。
困った時はGoogleで検索するのが常ですが、サクッと解決策が見つかりました。右クリックだけで作成する方法がありました。
そこで今回は、URLリンク作成の手間が激減するChromeの拡張機能「Create Link」をご紹介します。(Chrome以外の方、ごめんなさい!)
右クリックでリンク作成するChrome拡張機能「Create Link」

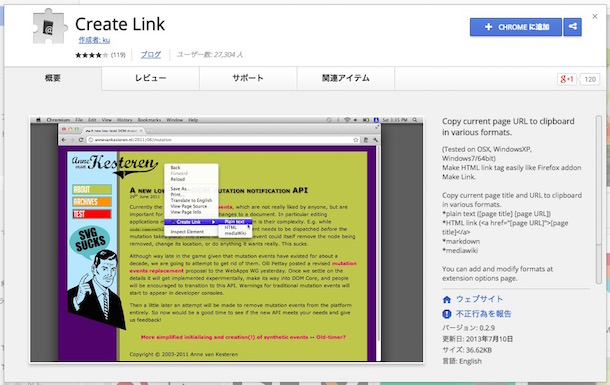
まずは拡張機能をインストールします。
こちらからどうぞ。
この「Create Link」をインストールすると、Chromeで閲覧時の右クリックメニューにリンク作成機能が加わります。

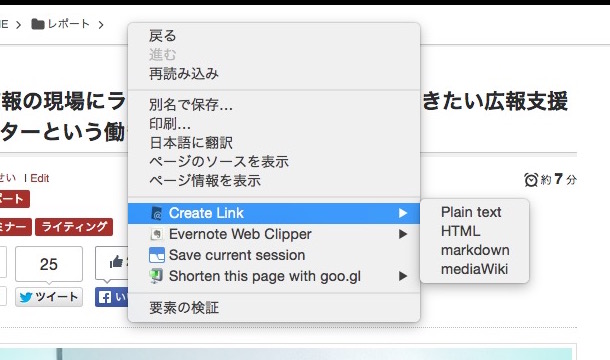
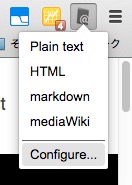
こんな感じです。
使い方は、
- リンクを作成したいページで、
- 右クリックして「Create Link」を選び、
- 4つの作成方法から1つ決定する
というもの。とても簡単です。
では、4つの違いを順番に解説しますね。
「Create Link」で簡単にリンクを作る方法
右クリックメニューの中に「Create Link」があり、その中に4つの作成方法が表示されると思います。
それぞれの説明と、ビットエーブログのトップページで使用した例が以下となります。
Plain text
ページタイトル URL
サイト(ページ)のタイトルと、URLをコピーします。
ビットエーブログを例にすると、
ビットエーブログ - 株式会社BITA http://bita.jp/blog/
となります。
HTML
<a href="URL">ページタイトル</a>
ページのタイトルにURLをリンクさせたHTMLタグを作成し、コピーします。
例↓
<a href="http://bita.jp/blog/">ビットエーブログ - 株式会社BITA</a>
また、地味に便利な機能として、サイト内のテキストを選択しながら使うと、そのテキストでリンクを作ってくれます。
markdown
[ページタイトル](URL)
マークダウン記法でHTMLリンクを作成し、コピーします。
例↓
[ビットエーブログ - 株式会社BITA](http://bita.jp/blog/)
mediaWiki
[URL ページタイトル]
Wiki用のHTMLリンクを作成し、コピーします。
例↓
[http://bita.jp/blog/ ビットエーブログ - 株式会社BITA]
4つの違いは以上です。
ほとんどの場合、「HTML」を使うと思いますが、これが超絶便利で、タグ打ちしなくてもいいんだ!ハッピー!ってなります。右クリックで選択し、あとは貼り付けるだけ。最高です。
ただ、欲を言えば、別ウィンドウ(タブ)で開くtarget="_blank"が付けられたらなぁってところだと思いますが、
ありました!
素晴らしいことにカスタム可能だったので、その方法もお伝えします。
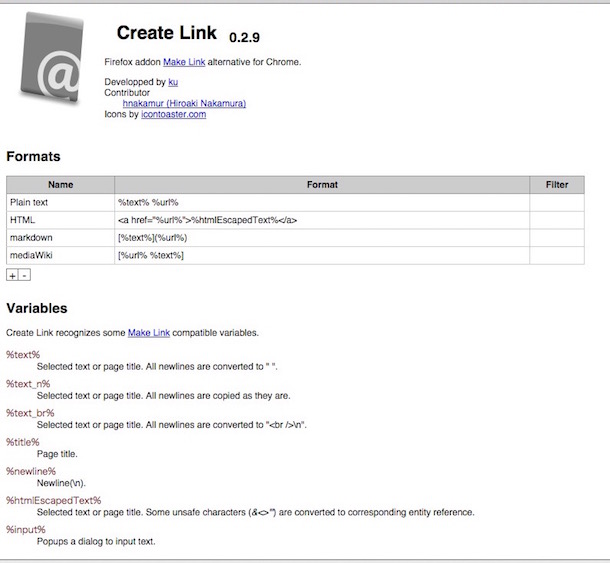
応用編「Create Link」カスタマイズ方法

コピーされる部分だけじゃなく、名前も変えることが可能なので、自分がわかりやすいものに変えてもいいですね。例えば、「Plain text」を「タイトルとURL」に変更してみるとか。

右上に表示されているボタンをクリックし、「Configure」からカスタマイズ可能です。
ちなみにですが、私がよく使うおすすめ設定が以下となります。
タイトルのみ
%title%
サイトのタイトルだけ取得する時に使います。いちいちソースコードを表示してコピーしなくてもよくなります。
別窓リンク
<a href="%url%" target="_blank">%htmlEscapedText%</a>
前述した、別ウィンドウ(タグ)でリンクを開くやつです。
参照リンク
参照:<a href="%url%" target="_blank">%htmlEscapedText%</a>
内部リンクを作る際に使用します。詳細は別ページで見てもらう時などに。
引用リンク
引用元:<a href="%url%" target="_blank">%htmlEscapedText%</a>
引用元のリンクを貼る際に使います。
関連記事リンク
関連記事はこちら:<a href="%url%" target="_blank">%htmlEscapedText%</a>
同テーマの記事などへ誘導する際に使います。
実はここまで、コードのところは全部同じです。頭に何を付けるかで使い分けています。
また、前述した「HTML」と同様で、サイト内のテキストを選択して使うと、そのテキストでリンクを作ってくれます。(何も選択しないとタイトルで作ってくれます。)
あとからテキストを指定する
<a href="%url%" target="_blank">%input%</a>
ポップアップでテキスト入力画面が表示され、そこに入力したテキストでリンクを作ってくれるものです。私の環境では上手く動かないことがありましたので、参考程度にどうぞ。
さいごに
単にタグを打つ時間を短縮するだけでなく、うまく使えばそれ以上の作業効率化が図れます。
特に引用リンク作成はめちゃくちゃ便利なので、ぜひ使ってみてはいかがでしょうか?
それではまた。
ご存知、ゆうせいでした。