どうも、ビットエーのクッキーモンスターことおくみです(本当はデザイナー)。Webアイコンクッキー会に参加してきました!
「Webといえば」のアイコンたちを、型を作ったり絵を描いたり彫ったりしてクッキーにしてしまおうの会です。
クッキーはもっぱら食べる派ですが、今回で作って食べる派に昇格です。というわけでイベントの模様をお伝えします。
Webで見たことあるアイコンをクッキーにする会

イベント場所は上野駅徒歩すぐの「いいオフィス」です。普通の人は絶対迷わない親切な立地です。わたしは方向音痴なので迷うはずのないところでもよく迷うんですが、まんまと迷いました。
入ってしばらくは近くにいたひとと何度か「いいオフィスですね…」という会話を交わしました。 いいオフィスでした。
企画や進行をしてくれたのは酒井優(@glatyou)さん、まみぺこ(@mamipeko)さん。
酒井さんはWEBCRE8というブログを運営しているウェブクリエイターさんで、 #LOVEFONT など様々な企画の主催もされています。
まみぺこさんもウェブを愛しすぎてるクリエイターさんで、はぁはぁブログを運営しているWebネイルの第一人者です。
おふたりはもちろん、参加者皆さんがWeb愛にあふれていました。

待っている間に自然と、

そこかしこで交流が発生します。
いよいよ金型成形タイムスタート

1グループ5人前後で、5グループに分かれて金型成形スタート。まずは運営のお2人が1グループごとにまわって、注意点などを説明してくれます。安心、安全。
練習で、みんなで同時に簡単なHTML5のアイコン型を作ってみましょうということになりました。

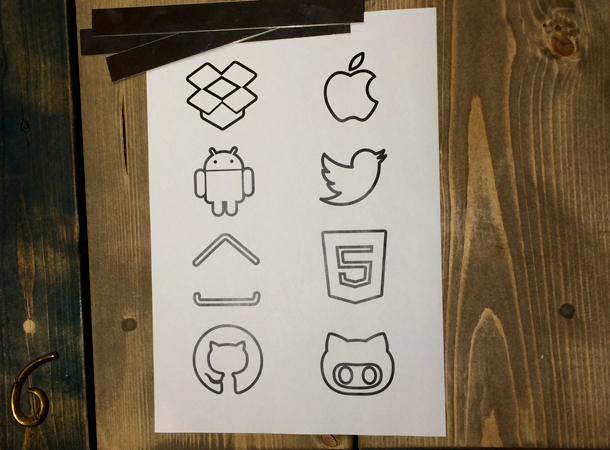
ちなみにこちらが用意されていたアルミ板、型紙です。この中から作るクッキー型を決めてもよし、自分で作りたいアイコンがあればそれを作ってもよしでした。

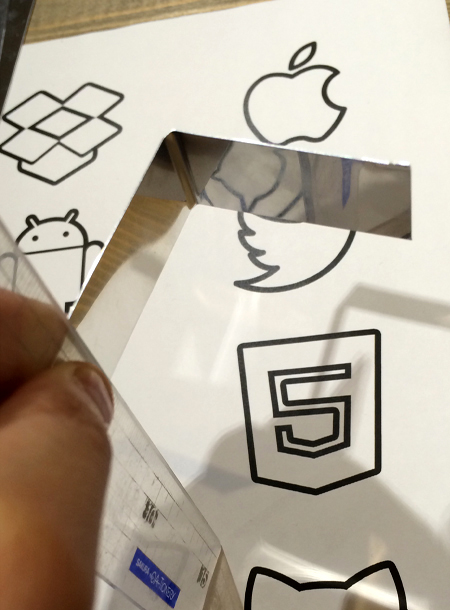
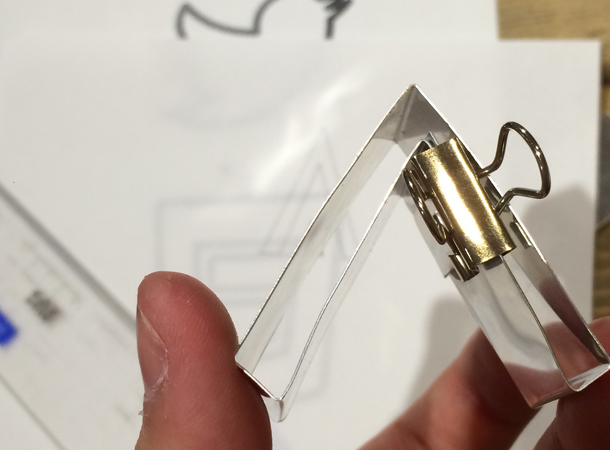
こう曲げて、

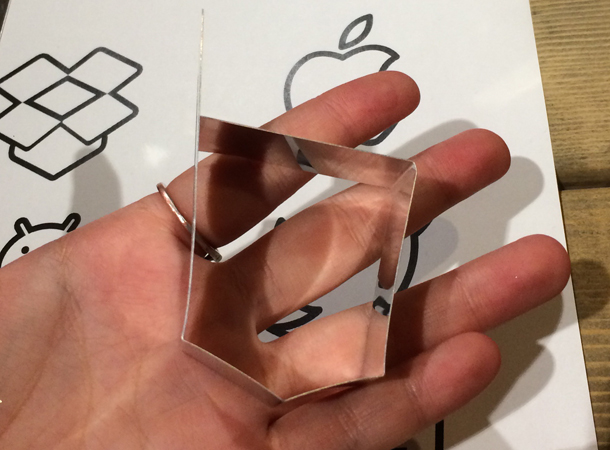
こう。HTML5の枠らしきものができました!いける、不器用でも。

余った部分を適度に切り、接着します。
用意していただいたアルミ板は0.3mmの厚さで、折るのも簡単であれば切るのも簡単でした。東急ハンズで売っているそうなのでいつでも誰でも用意できそうですね。

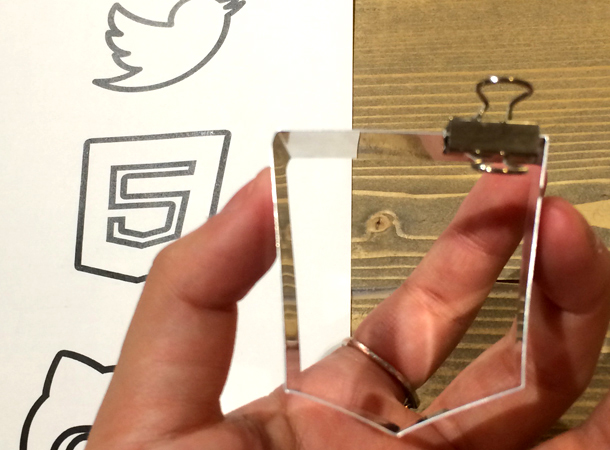
接着したところがはがれないようにクリップで留めます。
これが乾けばクッキー型です。簡単!
オリジナルの金型成形という無茶をします!
わたしはツイッターの鳥アイコンを作りたかったんですが、
職業デザイナーのくせに絶望的に手先が不器用なので諦め、
身の程をわきまえて直線多めなものを作ろうと決めました。

自社ロゴを。(BITAのA)
すごい!愛社精神っぽさありますね!
好きですが。
これを作ることはその場で決めたので、その場でなんとなくサイズアップした下書きをしたため、実際にアルミを曲げて型を作り始めます。
HTML5の型作り練習で直線のものなら作れると確信したんですが甘かったです。(伏線)

こちらは同じグループの方。スーパー難しいdroidくん型を作ってらっしゃったんですが、ものすごい手先の器用さを垣間みました。しかも造型が速い!

お隣のグループのみなさん。真剣!

ご家族での参加者もいて、お子様も楽しめるアットホーム空間でした。
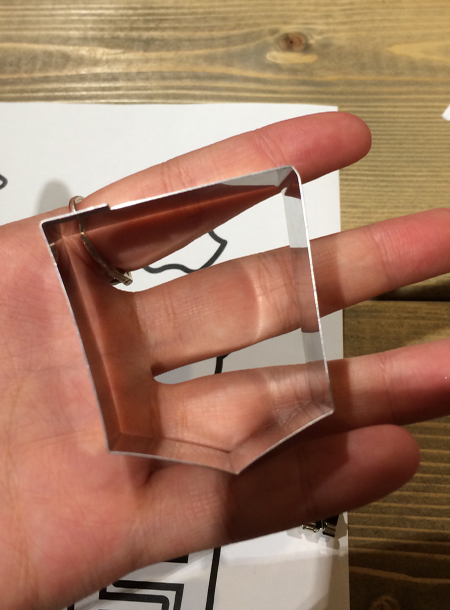
自分はと言えば、

ん…? やや幅広な気もしますが気にしない。繰り返しますが不器用です。
シャープで鋭利な型よりは多少こう、ふくよかなほうがいいという気もしますし。
Aにふくよかもなにもありませんけども。
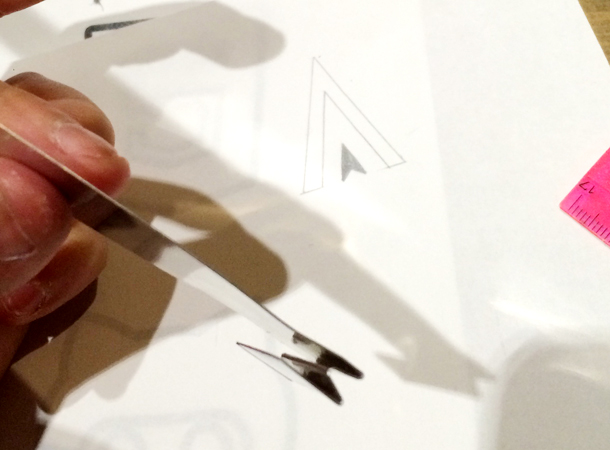
とりあえずAの中の小さいA(?)を作りたくて、

作りたかったんですけど、なんか違うし小さすぎるので失敗作です。
この型、不安しかない。

細すぎたり小さすぎると型を抜くときにクッキー生地が抜けませんよ、という注意が最初にあったので、少し大きめに作り直します。この時点で下書きは初めから無かったことになってます。
最終的には型もあってないようなものでしたが(伏線2)
できました。と言わせてください

なんとなくそれっぽい、それっぽいものができました。それっぽいって言ってもらえたらそれでいいです。

同じグループの方が作ってたdroidくん型!
折るところめっちゃ多いすごいカーブとかどうやってるんですか!?みたいなことを聞きまくりました。
聞いたところで作れやしないんですけどね。このdroidくん型は本当にクオリティ高かった…。

作った型を煮沸して、

ついにクッキー生地を型抜きしていきます。
もうここまで来たら説明不要という感じで各々さくさく型を抜いたり、抜いた生地を埋めたり、合体させたり、焼いたりします。
クッキー生地はココアとプレーンの2色、どう組み合わせるかも何もかも自由です。ここから本気出す!!

こんな感じで、

型でどんどん抜きます。
そこかしこに散らばるWebアイコンの金型。

「いいオフィス」リスペクトクッキーもあります。
自分はと言えば、
「A」っぽい抜き型を見た同じグループの方から「なんかAdobeのロゴを思い出すね」と言われて確かに!と思ったので即席でAdobeロゴクッキーも作りました。

ん・・・?
Ado・・・be・・・?
自社ロゴも作りましたが、

全体的に型・・・とは・・・?という出来ですがそこはもう自身で存分につっこんだので別のつっこみにしてください。
おかげさまで直線が直線になってない手作り感満載のいびつな「A」っぽいロゴたちになりましたが、シャープで鋭利な型よりは多少こう、ふくよかな方がいいという気もしますよね。(2回目)
ふくよかにいびつが加わって、最終的にどうしてこうなった状態なので反省はしてます。
気を取り直して焼きの工程へ

焼き時間は15分前後で、既に焼き終わった組からの感想が「すごくふくらむ」だったのでわくわくしながら待ちます。
焼き上がりまして

見てこれー!!すごい。形のないものが立体に!焼き上がるたびに撮影会になっていました。
「うわ〜○○のアイコンかわいいー!」「このアイコンって○○だよね?」「○○だね!」というような、アイコンが共通言語になってこんなに盛り上がれるのすごいなー、みんなが多種多様なWebサービスを利用して、アイコンを覚えてしまうほど見ていて、誰かの作ったアイコンを見つめてフェティシズムを共有している、みんな本当にインターネットが好きなんだな〜という印象的な時間でした。

AdobeロゴとBITAロゴクッキーも焼き上がりました。
わ、わあ、いびつ!!わりと直視できませんでした。
クオリティに関しては本当に出直します。いつかリベンジします。手でやるにしてももうちょっとできましたね…
そんなことより実食!

食べるのがもったいない…!本当にずっと見てたいクッキー群でした。
(写真にLINEとfacebookとtwitterのコースターがありますが、こちらは参加者の方が趣味で作ったグッズだそうです。器用、そしてWeb愛!)
紅茶やコーヒーなども準備されていて至れり尽くせりです。ていうか美味しい。クッキー、美味しい。
おまけ:Webを愛しすぎている方々

アイシングされたSumallyクッキーを持ってキメる酒井優さん。笑

世にも珍しいW3Cエプロンです。まさに今日のイベントのためにあるようなエプロンですね!
この方が作ってらっしゃったクッキーが

アイシングのfirefoxクッキー!
すごいアメリカンなビビッドカラー!アイシングクッキーの可能性無限大ですね。
ちなみに外野のみんなで「職人…!」と呼んでいました。
クッキー作りって楽しい、Webクッキーだともっと楽しい
そんな感じで、皆さんでクッキーを食べて談笑しながら、手分けしてキレイに片付けて撤収でした。
参加者が受動的にならずに積極的に動いていたり、アイデアを出したり手伝ったり、とても雰囲気の良いイベントでした。いろんな方と交流ができたのも楽しかったです!
企画をしてくださった酒井優さん、まみぺこさん大変お世話になりました、ありがとうございました!
また行きます、Webアイコンだらけのクッキー大会。今度こそ本当のクッキーモンスターになりたいと思います。
それではまた。おくみでした。