こんにちは、三度の飯よりパンが好き。ぶんいちです。
今回は、iOSアプリ開発を始めた、またはこれから始めたい方に向けてカスタムフォントを使用する方法をご紹介したいと思います。
Xcode 6からは、Xcode 5までとフォントの変更方法が変わっているため、iOSアプリ開発熟練者の方も参考にしていただければと思います。
Xcodeのバージョン:Xcode 6.1
MacOS:OS X 10.9.5 (Mavericks)
対象言語:Objective-C
はじめに
Xcodeには元々たくさんのフォントが入っていて、デフォルトの状態でもそれらのフォントを使用できます。

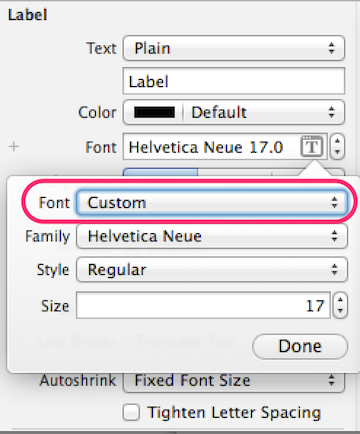
デフォルトで入っているフォントを使うなら、storyboardでFontをCustomに指定し、Familyから選択すればOK。
しかし、フォントは世の中にゴマンとあるわけで、Xcodeはそれら全てを網羅しているわけではありません。
そうなると、デザイナーさんから「このフォントを使って!」とか言われるとテンパるわけです。「やっべ、俺のXcodeにそのフォントないし!」ってなるわけです。
もうね、これまで何回もそんな目にあってきました。だから、かつての自分に、そしてこれからの自分のために、今回の記事を書いています。
Xcodeに指定のフォントをインストールする
では実際に、Xcodeには元々入っていない「Seravek」というフォントを使うとして実践したいと思います。

うわっ…私のXcode、フォントなさすぎ…?
まず、入ってないフォントを使用するには、大きく3ステップ。
- フォントデータを用意する
- フォントデータをXcodeに入れる
- アプリに組み込む
それぞれについて詳しく説明していきますね。
1.フォントデータを用意する
まずはフォントデータを用意します。Xcode 6で使用できるのは
- OpenTypeFont(*.otf)
- TrueTypeFont(*.ttf)
- TrueTypeCollection(*.ttc)
の3形式となります。(ttc形式はXcode 6から使用可能になりました。)
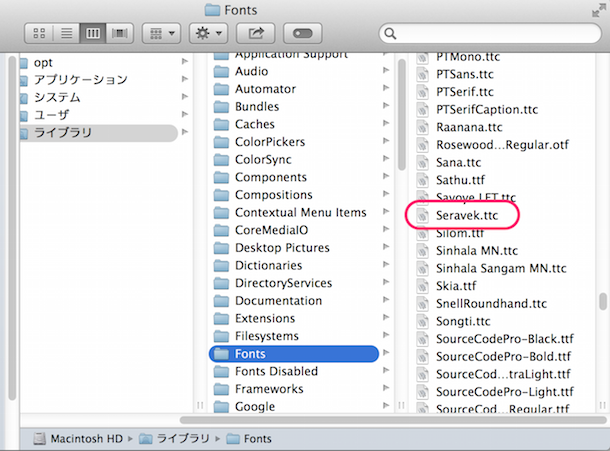
今回使用する「Seravek」はMac自体にはインストールされているフォントです。

フォントデータは、/Library/Fonts以下に入っています。これをデスクトップなど、わかりやすいところにコピーしておきます。
これでフォントデータの準備が整いました。
仮に使用したいフォントがMac内になかった場合でも、上記の3形式のフォントデータを入手できればOKです。(ただし、フォントのライセンスには充分注意してください。)
2.フォントデータをXcodeに入れる
ここでの手順は2つ。
- プロジェクト内にフォントデータをコピーする
- Copy Bundle Resourcesでフォントデータを追加する
Xcode 5までは、*-info.plistを設定する必要があったのですが、それが不要となりすごく楽になりました。

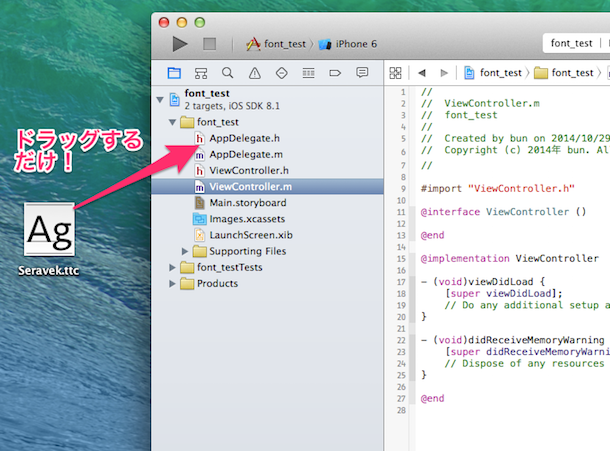
プロジェクト内にフォントデータをコピーするのは簡単です。プロジェクトにドラッグ&ドロップするだけ。

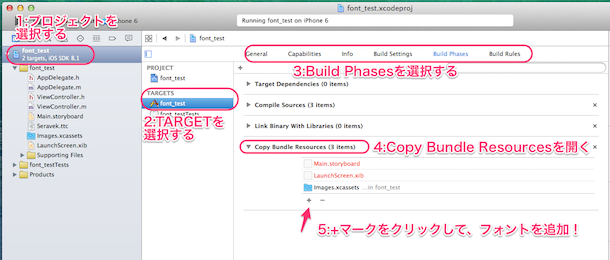
Copy Bundle Resourcesでフォントデータを追加するのは少し複雑なので、上記の画像を確認してください。
- プロジェクトを選択する
- TARGETを選択する
- Build Phasesを選択する
- Copy Bundle Resourcesを開く
- +マークをクリックしてフォントを追加
落ち着いてやれば大丈夫です。
ここまで来れば、あとはアプリに反映するだけです。
フォントをアプリに反映してみよう!
いよいよフォントを反映するわけですが、その方法は大きく分けて2種類あります。
- StoryBoardから反映する
- ソースコードに書く
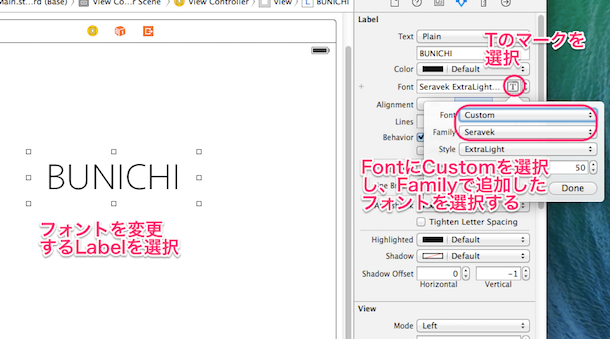
storyboardからフォントを反映する
Xcode 6からは、storyboardでカスタムフォントが使用可能になっており、非常に使いやすくなりました。

フォントを変更したいLabelを選択し、フォントを選択するだけ。簡単、便利、大好き。
ソースコードを書くことでフォントを変更する
次はソースコードを書いてフォントを変更する方法です。ソースコードに書けるということは、条件によってフォントを変えたりすることも可能になりますね!
以下のように書くことで、textLabelというUILabelオブジェクトのフォントを、先ほど追加したフォントに変更できます。
_testLabel.font = [UIFont fontWithName:@"Seravek-ExtraLight" size:100.0];
@”Seravek-ExtraLight”の箇所ですが、post script名を指定する必要があります。post script名は以下の手順で調べることができます。
- フォントをインストールする
- Font bookを開く
- post script名を知りたいフォントを選択し、(i)ボタンをクリック
- Post script名が確認できる
これで、「Seravek」フォントが使えるようになりました。

シミュレーション結果です。フォントが反映されています。やった!
ちなみに、上がstoryboardで設定したもの、下がソースコードから設定したものです。結果はもちろん同じですが、色だけ変えてみました。
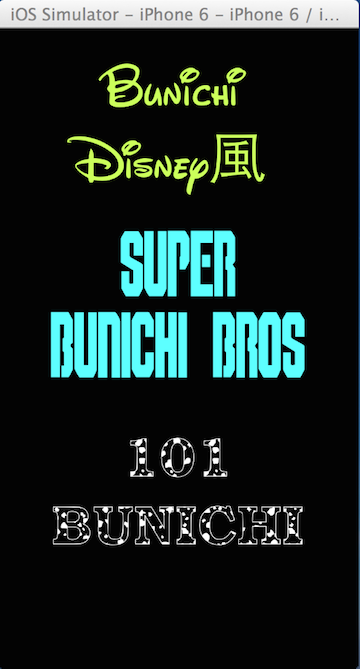
【おまけ】色んなフォントで試してみました

同じ手順で、以前ビットエーブログでご紹介したフォントにしてみました。
上から、Disney風フォント、スーパーマリオブラザーズ風フォント、101匹わんちゃん風フォントです。
さいごに
ちょっと長くなってしまいましたが、無事にフォント変更できたでしょうか?
今回の手順をまとめると、
- フォントデータを用意(形式に注意)
- フォントデータをXcodeに入れる
- storyboardまたはソースコードを使ってフォントを反映
となります。
また、Xcode 6からのカスタムフォントに関する変更点は以下となります。
- TrueTypeCollection(*.ttc)が扱えるようになった
- カスタムフォントの設定がstoryboardから可能になった
- *-info.plistを設定する必要がなくなった
以前のバージョンから、かなり改善されていると言えますね。
一度方法を覚えてしまえば、次からは「フォント?よゆーっすよ。なんすか?次の指定フォントなんすか?」みたいになれます。強いて言うなら嫌われないように若干の注意が必要なくらいです。
ぜひ、きれいなフォントを設定して、素敵なアプリを作ってくださいね。
ではでは。ぶんいちでした。