どうも、やなぎさわです。フラットデザインの次はポリゴンスタイルのデザインが流行っていると聞きました。
デザイナーでもない僕ですが、流行りと聞いたらやってみたくてウズウズしてきたのでやっちゃいました。で、ただやるのはつまらないので、クイズを作ってみましたよ。
簡単にポリゴン風の加工ができる無料のPCアプリ「DMesh」の使い方
「DMesh」のサイトよりアプリをダウンロードし、ポリゴン加工したい画像をドラック&ドロップします。
自動でポリゴン加工された画像の上に赤い点が出てくるので、それを調整するだけといういたってシンプルなものです。
Mac版とWindows版共に無料でダウンロードすることができます。
では、早速その使い方を説明します。
まずは使い方の雰囲気を動画でチェック
まずは、こちらの動画を見てください。
何となくどう使ったらよいか雰囲気を感じ取っていただければ御の字です。
ツールの説明紹介

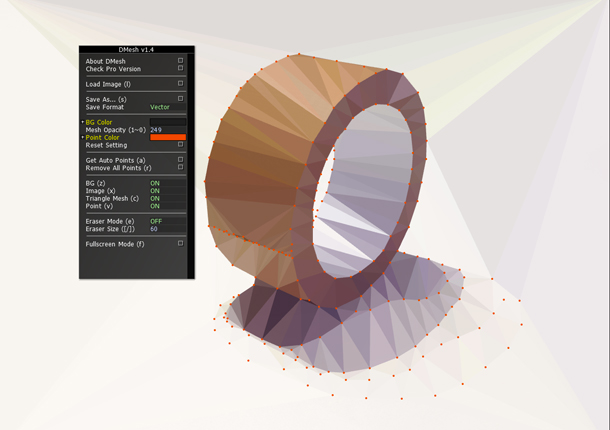
動画を見て、何となくどう使えばよいか分かったかと思います。実際に作業していく環境はこんな感じです。
- ポイント
- 加工をしたい物の周りに細かく点を打っていく
これだけです。
はじめに自動で加工をしてくれます。ですが、ちょっと荒いためはじめの点を全て削除します。それから加工したい物の輪郭に沿って点を打っていけば、いい感じにポリゴン化されます。
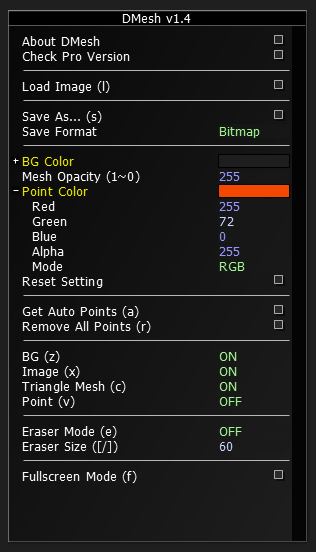
各ツールについても、簡単に説明をします。

上から順に説明していきます。
- About DMesh = DMeshのオフィシャルサイトへのリンク
- Check Pro Version = 有料版のアプリダウンロードサイトへのリンク
- Load Image = 加工したい画像を選択
- Save As…(s) = 保存
- Save Format = 保存形式(Bitmap、Vector、OBJ)
- BG Color = 背景の色を調節する
- Mesh Opacity (1~0) = 加工した画像の透明度調整
- Point Color = 点の色を調整する
- Reset Setting = 設定した内容をデフォルトへリセット
- Get Auto Points(a) = 自動でポイントをセットする
- Remove All Points(r) = ポイントの全消去
- BG(z) = 背景の表示、非表示
- Image(x) = 元画像の表示、非表示
- Triangle Mesh(C) = ポリゴン加工した画像の表示、非表示
- Point(v) = 点の表示、非表示
- Eraser Mode(e) = 点を消すモードのオン・オフ
- Eraser Size([/]) = 点を消す範囲の調整
- Fullscreen Mode(f) = 全画面表示
以上です。

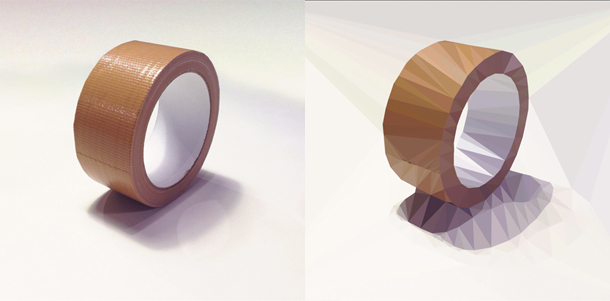
実際に加工した画像です。左が元画像で、右が加工したものになります。
どうですかね?それっぽくなっていますよね。
加工したい画像にもよりますが、これは5分くらいで出来ました。
チキチキ!このポリゴン風画像は一体何だろなクイズ
アプリの使い方についてご紹介をしたあとは、本来の目的であるポリゴン風にした画像は一体何でしょう?というクイズをださせていただきます。
分かった方は、シェアの際にコメントなどでお答えいただけましたら御の字です。
それでは参ります。
第1問 ケガしちゃった!て時にこいつがいれば安心だぜ

これを知らない人は、大抵ケガの治りが2~3日は長引いてますね。
第2問 これ飲まないで、何飲むの!?

朝飲むようにしています。て人よくいますね。
第3問 あの名作マンガの何巻か当ててください!

この後ろ姿をみれば、何巻かすぐにおわかりでしょうね!
さいごに
クイズ、難しかったでしょうか?すぐ分かってしまったでしょうか?
ポリゴン風の画像加工がめちゃ簡単にできるアプリでお好きな画像をいじってみてはいかがでしょうか。
私の次回作は、黒歴史時代の思い出をポリゴン風にしようと思ってます。
それでは、いい夢みろよ!
やなぎさわでした。