どうも、やなぎさわす。もう夏に着るTシャツのパターン(柄)を考えています。ちょっと派手なパターンをワンポイントに入れたいなと思っています。
自分でオリジナルのパターンを作れたらいいなと思ったので、今回はIllustratorを使って、簡単にできるパターンの作り方をご紹介します。めちゃ簡単です。正味3分くらいで出来ます。
どれと、どこかよいTシャツを作ってくれる業者さんありましたら教えてください。
※ちなみにIllustratorのVerはCS5です。
パターン(柄)にする素材を用意
以前、無料のアイコン系素材サイトをご紹介させていただきました。
今回は、その中から素材をチョイスしてみたいと思います。
私は海がとても大好きなので、OCEANICAという海系のアイコン素材が詰まったサイトを選びました。
この中から好きなアイコンをいくつか選びます。
はじめにパターンの範囲を設定

まず、アイコンを配置する前にパターンの元になる範囲(正方形)を設定しておく必要があります。
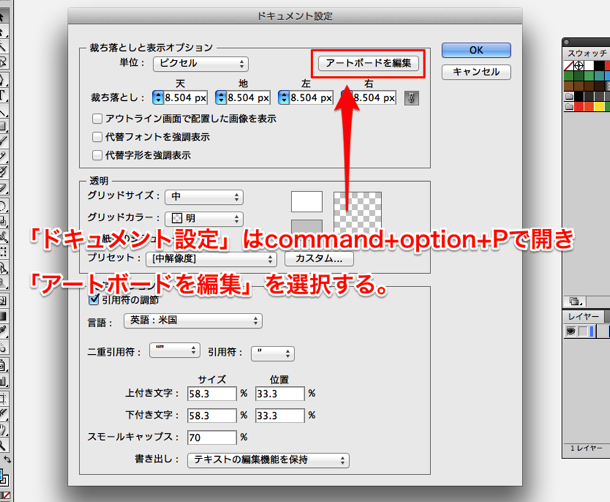
新規でファイルを立ち上ます。そしたらcommad+optionを押しながらPで、「ドキュメント設定」を開きます。
「アートボードを編集」を選択します。

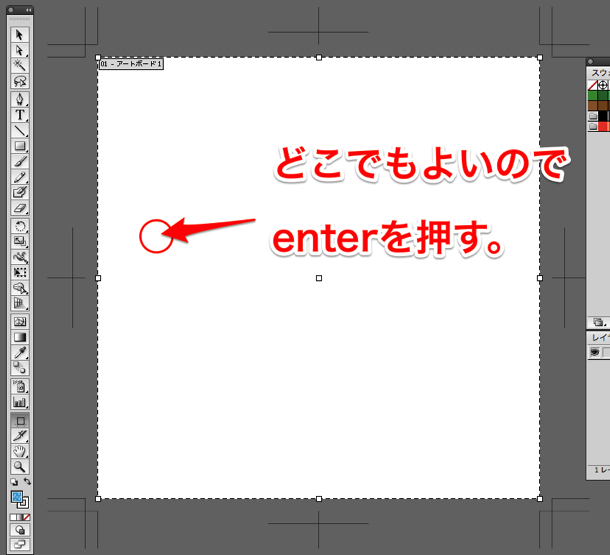
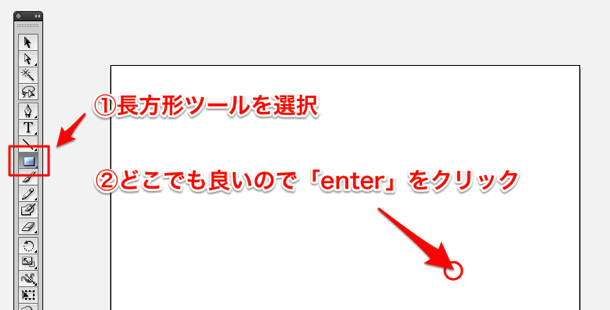
上図のような画面がでてきますので、アートボード内のどこでもよいので、enterを押します。

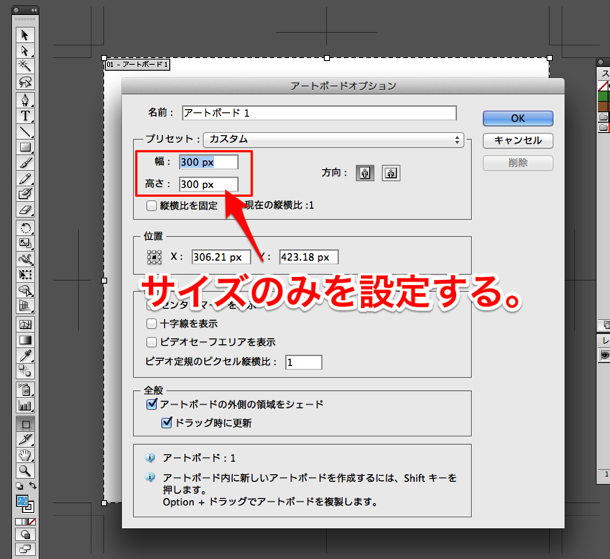
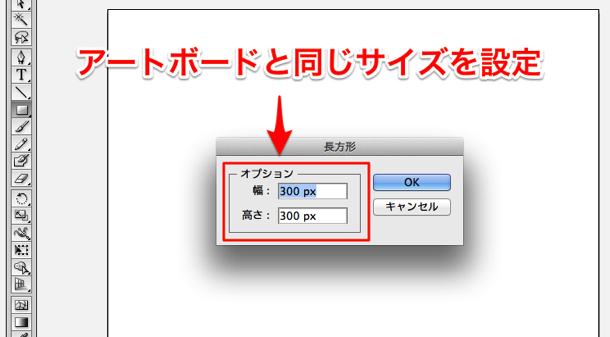
そうすると、「アートオプション」のウィンドウがでてきますので、幅と高さを決めます。今回は、300pxにしましたが大きさは、お好みでOKです。
正方形の大きさ=パターンの大きさになりますので、大きすぎるとパターンの確認がしずらくなります。ですので、なるべく小さいサイズが良いと思います。

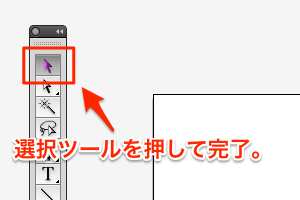
大きさを決めたらOKを押して、「選択ツール」を押せば完了です。
範囲が決まったら素材を配置

使用するアイコン素材が決まったら配置なのですが、背景に色を配置したい場合の説明をしておきます。
背景に色を配置したい時は、「長方形ツール」を選択します。どこでもよいので、enterを押します。

長方形の幅、高さを決めるオプションがでてきます。
これを先ほど設定した、アートボードの大きさと同じサイズに設定します。

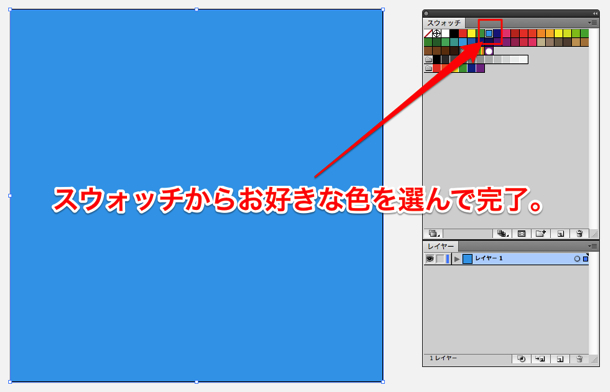
アートボードと同じサイズの正方形ができたら「スウォッチ」から色を選んで完了です。

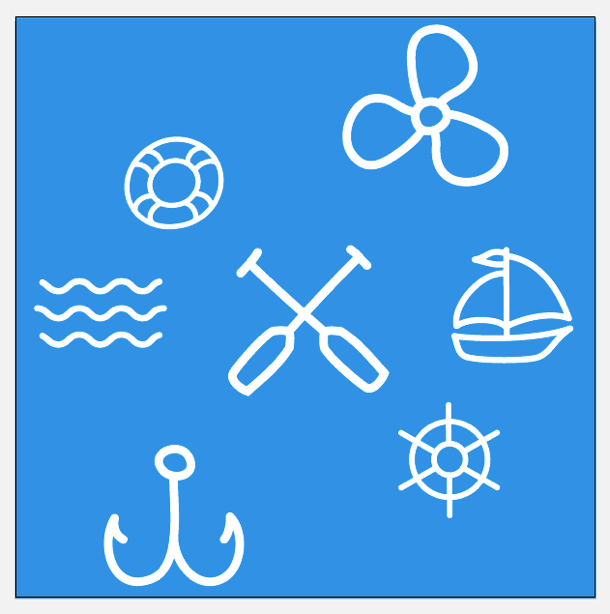
それでは、アイコン素材を配置しましょう。
こんな感じに、自由に配置してください。変に間を空けずにパターン化する場合は、設定した正方形いっぱいいっぱい使って配置してくださいね。
配置が決まったらドラック&ドロップで完了

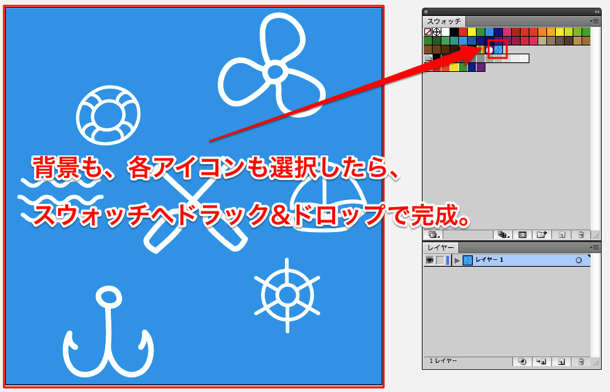
配置が完了したら、comand+Aで全選択します。
そのまま、ドラック&ドロップでスウォッチにぶち込むだけ。完成です。めちゃ簡単ですよね。
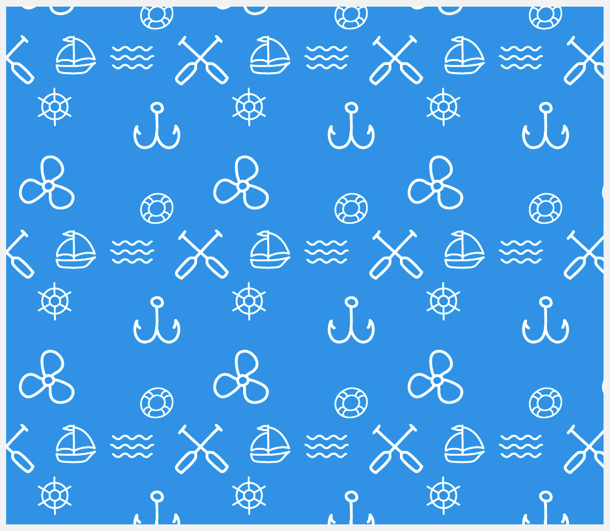
あとは、塗りの色を指定すると同様に、作ったパターンをそれぞれのオブジェクトに使用すればいいだけです。その範囲がオリジナルパターンで塗りつぶされます。

こんな感じに、正方形の大きさを変えれば、連続で作ったパターンが反映されます。
さいごに:今年の夏はこのTシャツを作ってみたい

まぁ、私がこの夏なんのTシャツを着ようがどうでもいいという感じですが。
こんな感じで、ワンポイントでパターンを取り入れたりして、楽しみたいと思います。
みなさんも、自分だけのパターンを作って楽しんでみてはいかがでしょうか。
誰か、良いTシャツを作ってくれる工場さんを知っていたら教えてください!
それでは、いい夢みろよ!
やなぎさわでした。




















