どうも、やなぎさわです。Photoshopを使って文字を背景になじませるだけで、アート作品っぽい画像ができる方法をご紹介します。
まるで、文字だけで出来ているの?っていう画像ができちゃいます!面白いし簡単なので是非、試してみてください。
Photoshop加工技術の幅を広げる参考になれば幸いです。
ステップ①:使用する画像と文字を用意

まずは、加工したい画像と素材で使用する文字を用意してください。
以前、自動で文字をバランスよく配置するジェネレーターで紹介したものを参考にしても結構ですし、ご自身でお好みの文字を入力し文字組みされても問題ありません。
今回は、ご紹介したジェネレーターで作成した文字を使用します。
文字は、白文字のものをご用意ください。
ステップ②:用意した文字を配置

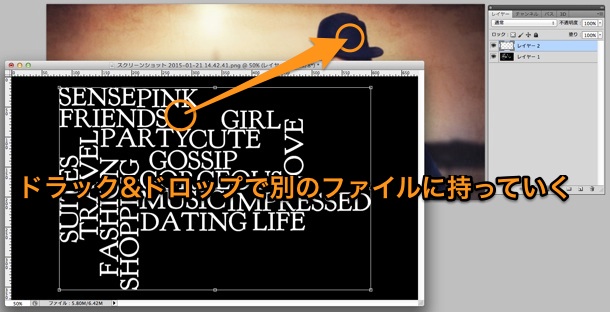
今回、「Wordle」というジェネレーターで作った文字素材を、加工したい画像ファイルにドラック&ドロップで持っていきます。
ジェネレーターで作ったデータはスクリーンショットで画像になっているので、白い文字部分だけを抜き出しています。
ステップ③:文字データにドロップシャドウを加える

文字データを持ってきたら、そのレイヤーの端部分をWクリックします。

すると、「レイヤースタイル」というウィンドウがでます。
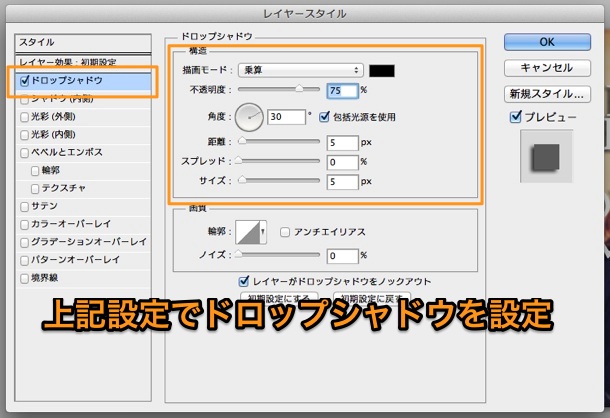
「ドロップシャドウ」を選びます。設定は以下の値にしてください。
- 設定
- 描画モード:乗算
- カラー:ブラック
- 不透明度:75%
- 角度:30°
- 距離:5px
- スプレッド:0
- サイズ:5px
ステップ④:文字データを複製し配置をする

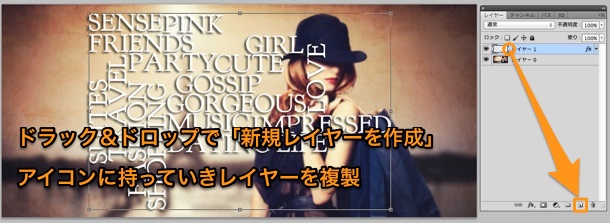
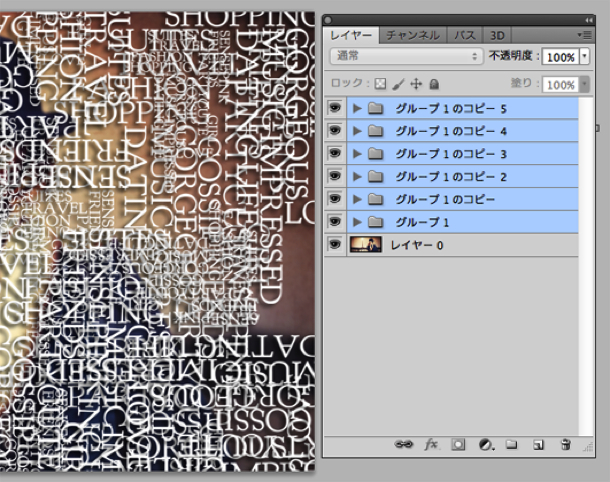
文字データを沢山複製していき、文字データを様々な場所に配置していきます。
文字のレイヤーをドラック&ドロップで「新規レイヤーを作成」アイコンに持っていけばレイヤーを複製することができます。

画面全体に入るくらいの数を複製し、縦にしたり回転させたりして、ランダムに配置していきます。

さらに、文字データを複製し縮小したものを、空いた隙間に埋めるような感じで配置していきます。

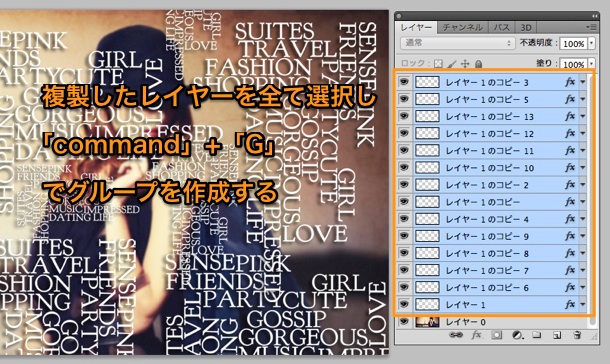
ひと通り、文字で画面全体に配置したら、複製した文字データを1つのグループにします。
複製した文字データのレイヤーを全て選択し、⌘ command+Gでグループ化します。

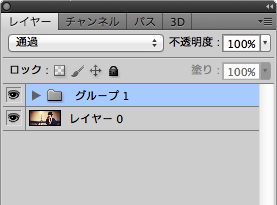
こんな感じになります。

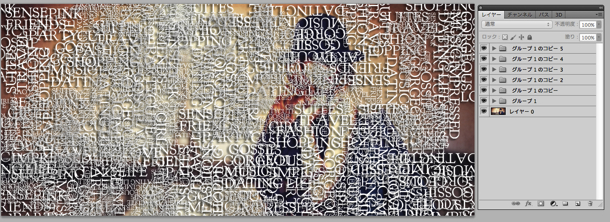
グループ化を行ったら、さらに先ほど文字データを沢山複製したと同様にグループ化したレイヤーを複製していきます。
好みの数で問題ありませんが、大体4〜6個ぐらい複製し、お好みで配置させていきます。縦にしたり、斜めにしたりして配置してもOKです。
より隙間を埋めるような感じで配置していってください。

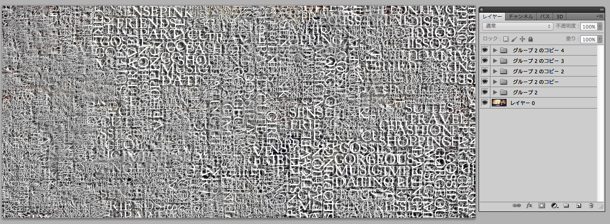
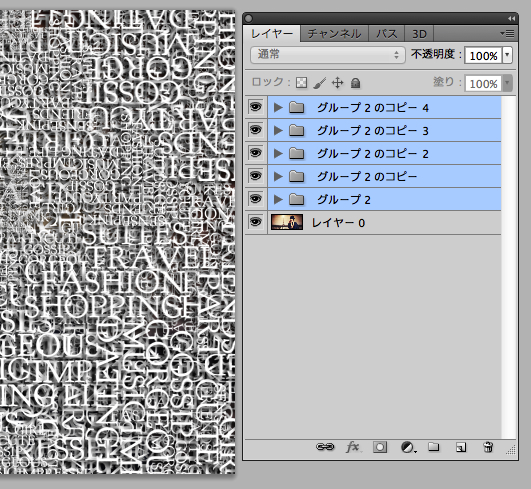
それまた、グループ化し複製したレイヤーを1つのグループにします。やり方は先ほどと同じです。

同じように、いくつか複製し配置していきます。後ろの背景が見えなくなる感じに、文字で埋め尽くしちゃってください。

またもや、複製したグループを全て選択するのですが、今度は「スマートオブジェクトに変換」を行い、1つのデータにします。

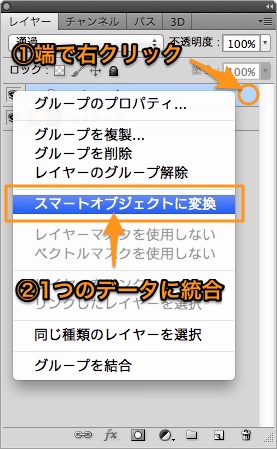
やり方はまず、グループ化したレイヤーの端で右クリックをします。
メニューが開きます。そこから「スマートオブジェクトに変換」を選択します。すると、1つのデータに統合されます。
ステップ④:最終工程(描画モード設定で完了)

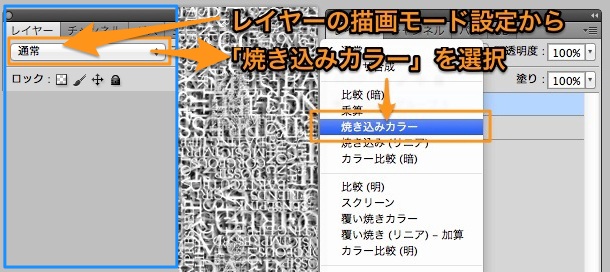
最後に、統合したデータを選択し、レイヤーBOXの上にある【通常】となっている「レイヤーの描画モード設定」から「焼き込みカラー」を選択して完了です。

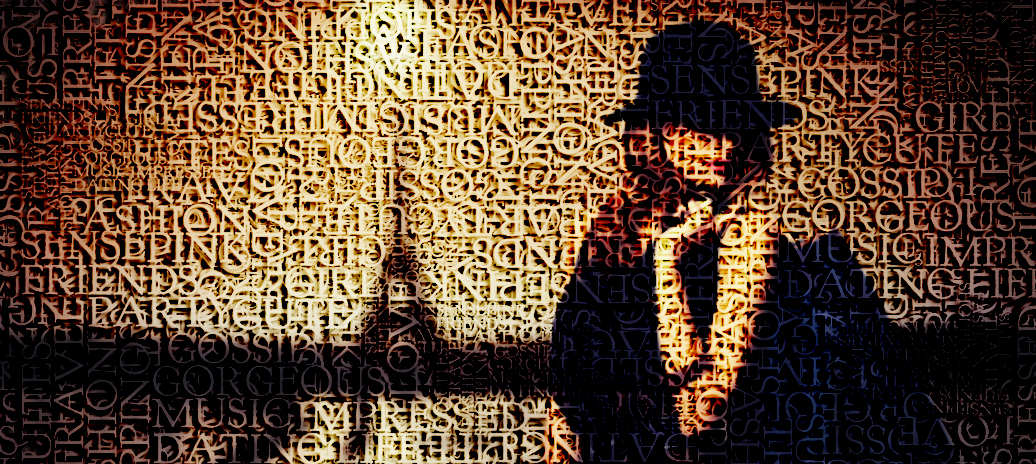
こちらが、完成した画像です。
お好みで明るさや、コントラストなどを調整したりして、より雰囲気のある感じにしてみると良いと思います。
さいごに
どうですか、文字で描かれているような感じが出ていませんか?簡単にアート作品っぽいのができちゃいます。
文字の大きさや、形などで雰囲気は変わってきますので、納得のいく見え方にするためには、何度かトライが必要になります。
ぜひ、一度この加工方法を試してみてください!きっと表現の幅が広がると思います。
それでは、いい夢みろよ!
やなぎさわでした。