ども、ゆうせいです。ブログ記事などをFacebookでシェアした際、タイトルや冒頭文だけで、画像が上手く表示されないことがあります。
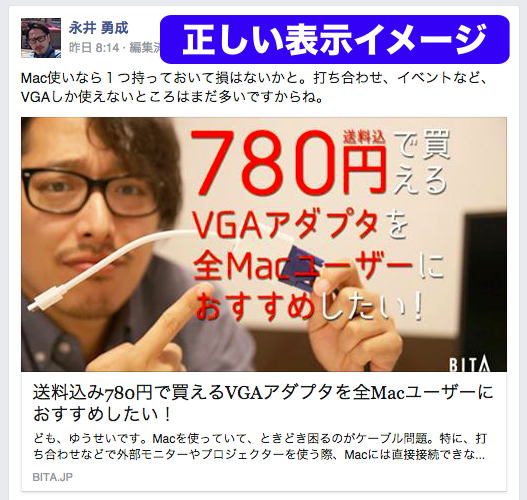
本来なら、

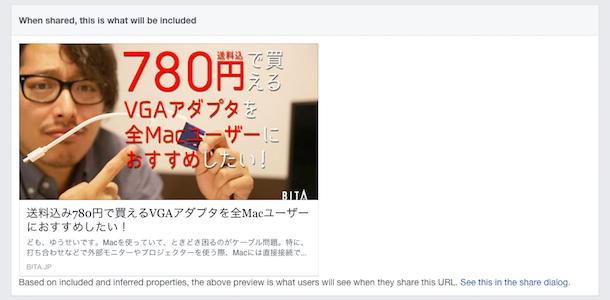
上記の様に表示されるはずが、

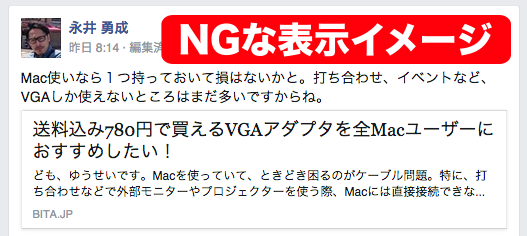
こんな感じで、画像が表示されない。
実はこのエラー、簡単に修正することができます。少し前にも話題になったのですが、最近またタイムライン上でよく見かけるのと、自分自身もよく起きるので改めて解説したいと思います。
Facebook公式のデバッグ(修正)ツールを使うことで解決する
画像が表示される仕組みには「OGP」というものが絡んでいるのですが、これはほとんどのブログサービスに搭載されているので、今回は説明を省きます。
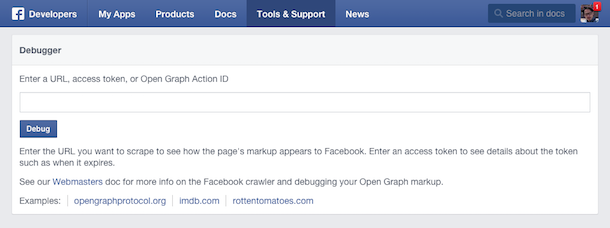
さて、画像を表示させる方法ですが、「Debugger – Facebook Developers」というサイトにてURLを入力するだけです。このサイトはFacebook公式のツールなので安心です。

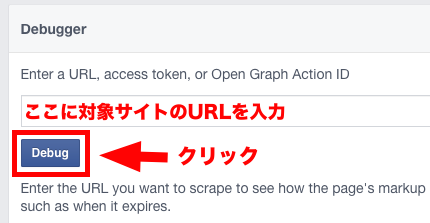
まずは、「Facebook Debugger」にアクセスし、

対象サイトのURLを入力して「Debug」ボタンをクリック。

すると、デバッグ(修正)結果が表示されます。いろいろ表示されますが、とりあえず一番下のプレビューを見ておけば問題ないです。ここでちゃんと表示されていればOK。
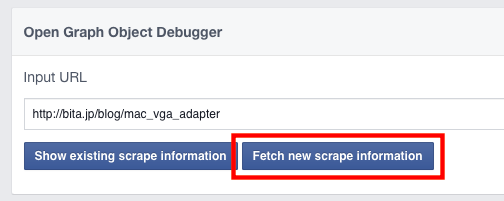
もし、画像が表示されないままだったり、違う画像が表示されていたら、

「Fetch new scrap information」ボタンを何度かクリックすることで改善すると思われます。それでも表示されないときは、そのサイトに画像が無いか、小さすぎることが原因と思われます。
正しくデバッグされ、プレビューが確認できたら、実際にFacebookの投稿画面でも確認してシェアしましょう。
さいごに
せっかくFacebookでシェアするなら、正しく画像が表示されている方が嬉しいですよね。参考になれば幸いです。
それではまた。
ご存知、ゆうせいでした。