どうも、やな☆ぎさわです。
みなさんはスターウォーズを見て、一度はあの世界観やかっこよさに憧れたことはないでしょうか。
僕はものすごく憧れたことがあります。そこで今回はスターウォーズのライトセーバーをフォトショで簡単に作れる加工方法をご紹介します。
ライトセーバーを作ってスターウォーズ気分を味わってもらえたら嬉しいです!
めちゃ簡単なのでやってみてください!
ライトセーバーの柄になるものさえあればOK!
今回ライトセーバーを作るのに必要なものは、
必要なもの
- ライトセーバーの柄(持ち手)となるもの
- Photoshop
これだけです。
では、早速ライトセーバーの作り方についてご紹介します。
STEP1.加工用写真を用意
例えばこんなやつです。

今回、ライトセーバーの柄にはマイクを使用しましたが懐中電灯なんかはそれっぽくて大変オススメです。
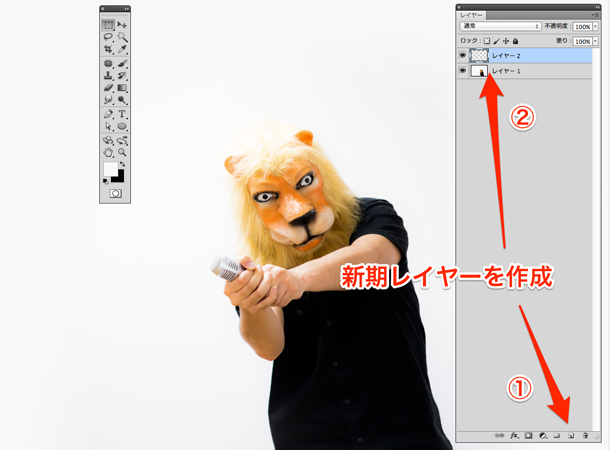
STEP2.ライトセーバーの刀身部分を作る

新期レイヤーを作成します。そこにライトセーバーの刀身部分を作ります。

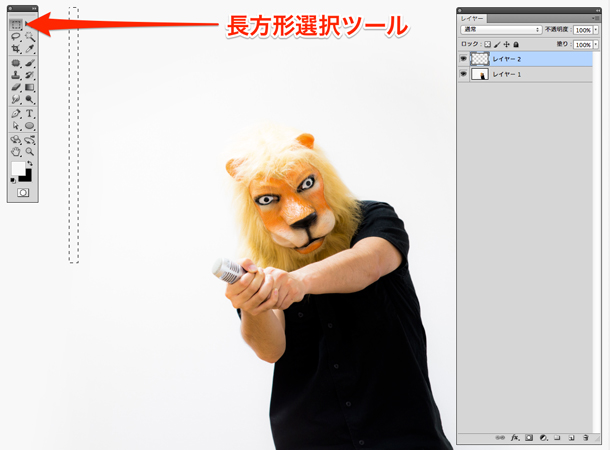
選択ツールの長方形を選択しお好みの太さ、長さに範囲を指定し調節します。

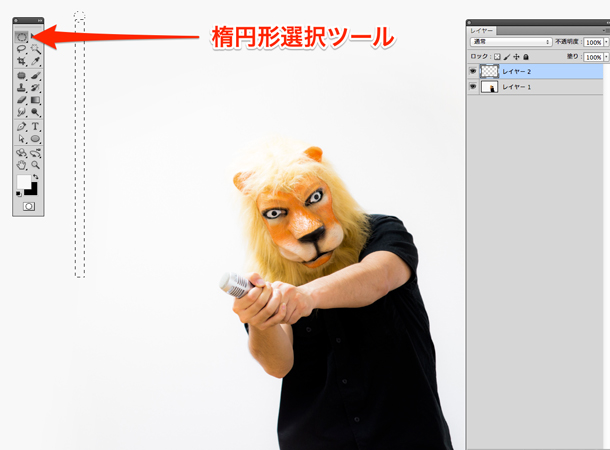
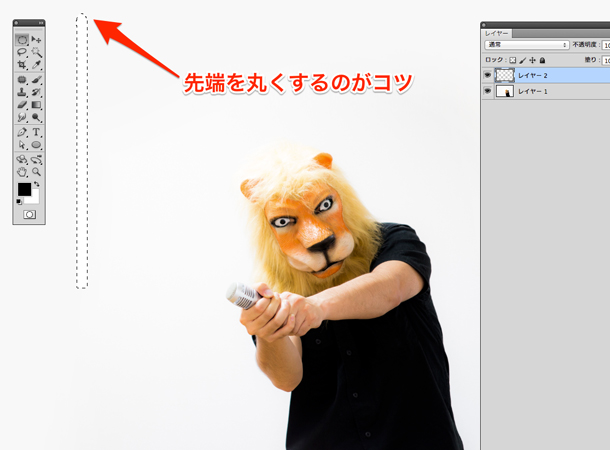
次に選択ツールの楕円形を選択して、Shiftを押しながら先ほどの選択範囲の先端に追加し丸みを加えます。


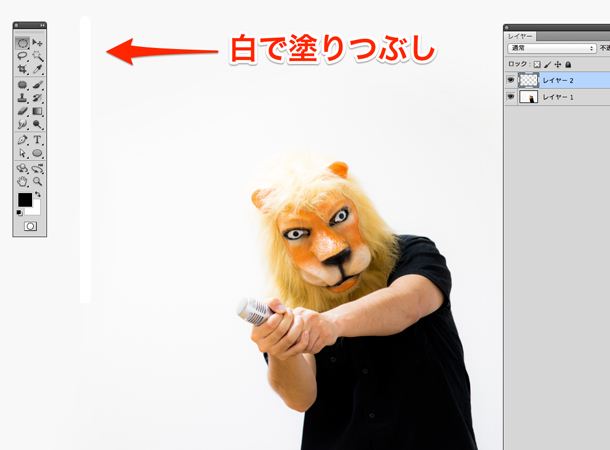
そして、選択範囲を白で塗りつぶしてください。
これで、刀身の部分が完成です。
STEP3.刀身部分を光らせる

先ほど作った刀身部分をライトセーバーの柄に合うように角度を変えたりします。
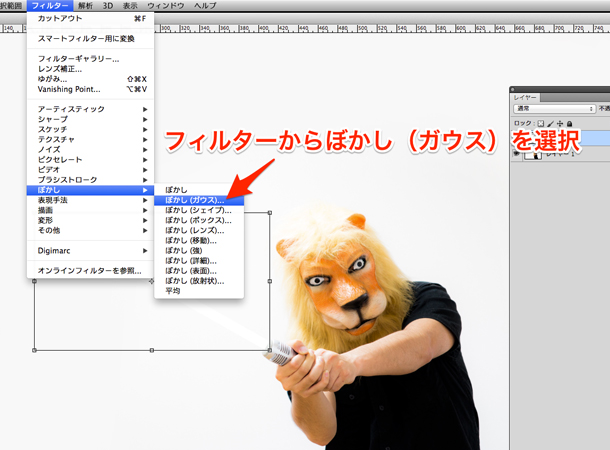
いい位置にきたら、メニューのフィルターからぼかし(ガウス)を選択します。

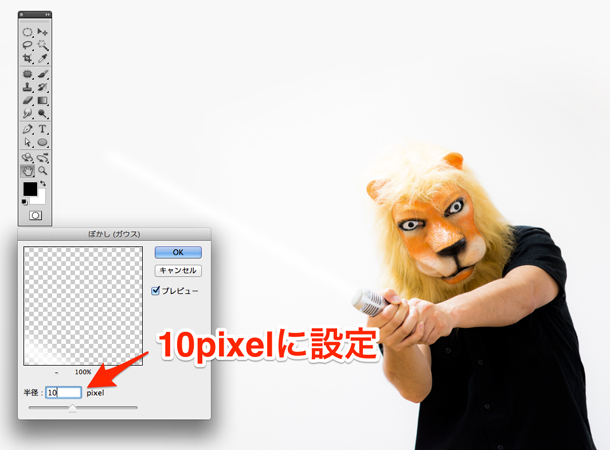
この時、ぼかす半径を10pixelくらいに設定してOKを押します。

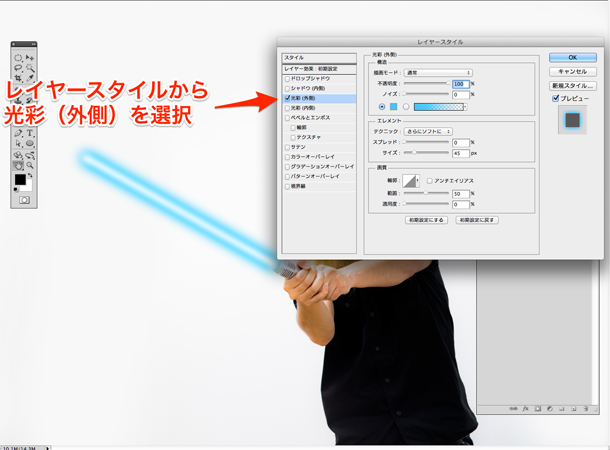
そして、ぼかした刀身にレイヤースタイルから光彩(外側)を設定していきます。
- 描画モード:通常
- 不透明度:100%
- サイズ:45px
- カラー:お好みで
ちなみに、ライトセーバーの色はジェダイ(正義)が青or緑、シス(悪)が赤です。

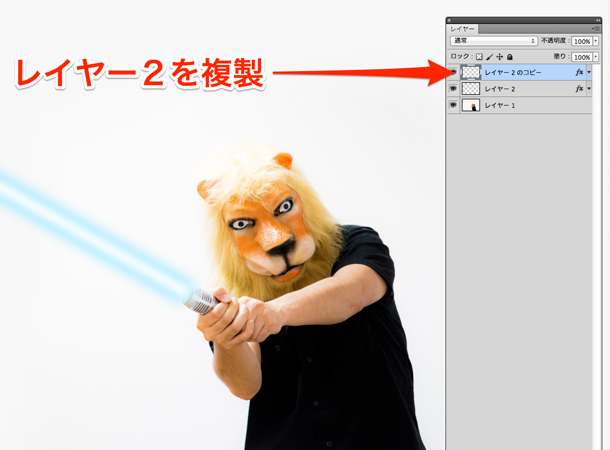
光を施した、刀身レイヤーを複製します。

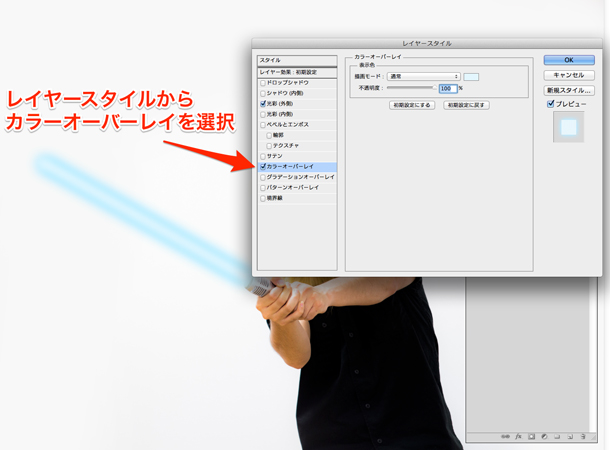
複製したら、再度レイヤースタイルをひらき追加でカラーオーバーレイを適用します。
- 描画モード:通常
- 不透明度:100%
- カラー:お好みで(先ほどよりちょい薄めがオススメ)
STEP4.完成

これで完成です。めちゃ簡単ですよね!
あとは、背景や他の人物と戦っているシーンなんかを演出したり色々加工してみるのもおもしろいかもですね!
パロディフォントと合わせてスターウォーズの世界観を再現してみた
先日公開した、映画タイトルフォント紹介記事の中にスターウォーズ風のフォントもあったので、そのフォントを使って実際にスターウォーズっぽい世界観を表現した作品を作りました。
これです。
STAR BITA MEDIATEAM

これで僕のスターウォーズの夢が叶いました!
せっかくなので拡大画像もご用意しました。じっくりと観賞していただけましたら幸いです!
ちなみに僕は、ライオンのマスクを被っている方です。
どうしてそんなものを被ってしまったのか…。顔出せばよかった。全国のやな☆ぎさわファンのみなさまごめんなさい。
最後に
とっても簡単にライトセーバーを作ることができますので、みなさんもぜひトライしてみてください!
あなただけのオリジナルスターウォーズを作ってみてはいかがでしょうか。
今回作った作品に関しての作り方が知りたい方は、コメントいただければ個別にお教えしますよー!作品の作り方を記事にすると長くなるのでそう考えました…。
それでは、また簡単にできる加工技術がありましたらご紹介します。