ども、ゆうせいです。突然ですが、Markdown(マークダウン)記法をご存知ですか? この記法(文章の書き方)を使うことで、HTMLがすごく簡単に書けるようになります。
つまり、Webでの文章、ブログ記事などを書くスピードが格段に上がるということです。
そこで今回は、Markdown記法についてと、おすすめのエディタをご紹介したいと思います。
Markdown記法って?

そもそもMarkdown記法とは、
「書きやすくて読みやすいプレーンテキストとして記述した文書を、妥当なXHTML(もしくはHTML)文書へと変換できるフォーマット」として、ジョン・グル―バーにより作成された。
引用元:Wikipedia
というもの。
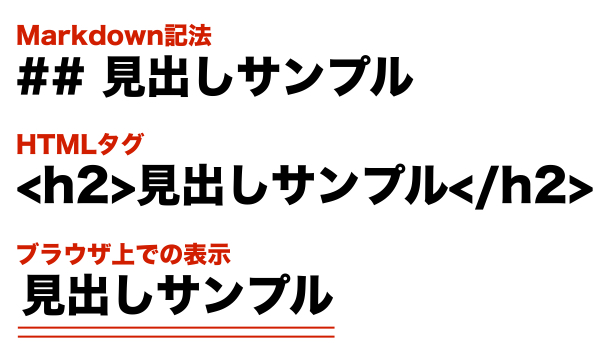
ようするに、HTML文章を書く際に使うタグを打たずに済む書き方です。実際に見てもらうと分かりやすいと思いますので、サンプルをご覧ください。

こんな感じです。
HTMLのタグを打たずに済むので、超絶スピードで書くことが可能になります。しかも簡単に覚えられるので、もはや使わない理由が見つからないほどです。
よく使うMarkdown記法を紹介
では、早速ですが「Markdown」の書き方を一部ご紹介します。
見出しの書き方
見出しを書くときには、「#」を使います。
## 見出し2のサンプル
### 見出し3のサンプル
とすると、
<h1>見出し1のサンプル</h1> <h2>見出し2のサンプル</h2> <h3>見出し3のサンプル</h3>
というHTMLになります。
リスト表示(箇条書き)の書き方
リスト表示(箇条書き)を書くときには、
* 箇条書き2
* 箇条書き3
1. 番号付きリスト1
2. 番号付きリスト2
3. 番号付きリスト3
とすると、
<ul> <li>箇条書き1</li> <li>箇条書き2</li> <li>箇条書き3</li> </ul> <ol> <li>番号付きリスト1</li> <li>番号付きリスト2</li> <li>番号付きリスト3</li> </ol>
というHTMLになります。
太字と斜体の書き方
太字(強調)と斜体(イタリック)にしたいときは、
*これで斜体になります*
とすると、
<strong>これで太字になります</strong> <em>これで斜体になります</em>
というHTMLになります。
引用の書き方
> 引用したいときはこうします。
<blockquote>引用したいときはこうします</blockquote>
リンク文の書き方
[ビットエーブログへのリンク](http://bita.jp/blog/)<a href="http://bita.jp/blog/">ビットエーブログへのリンク</a>
といった感じです。
他にも、画像の挿入などさまざまな書き方があります。
そのあたりは、以下のPDFが非常に便利なので、覚えるまでは印刷して手元に置いておくと良いかと思います。
おすすめのMarkdown対応エディタ
Markdown記法について知っていただいたところで、おすすめのエディタも少し紹介したいと思います。
どのエディタもMarkdownで書いて、HTMLで書き出す(保存)ことが可能です。
MacでMarkdownを書くなら
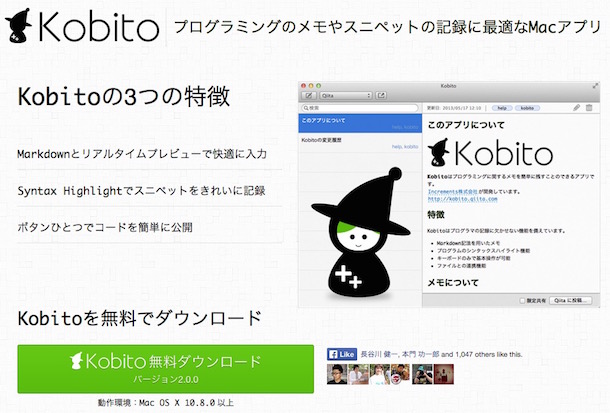
Kobito

こちら、国産のMarkdownエディタとなります。リアルタイムプレビューにも対応していますので、書きながら表示を確認できます。
WindowsでMarkdownを書くなら
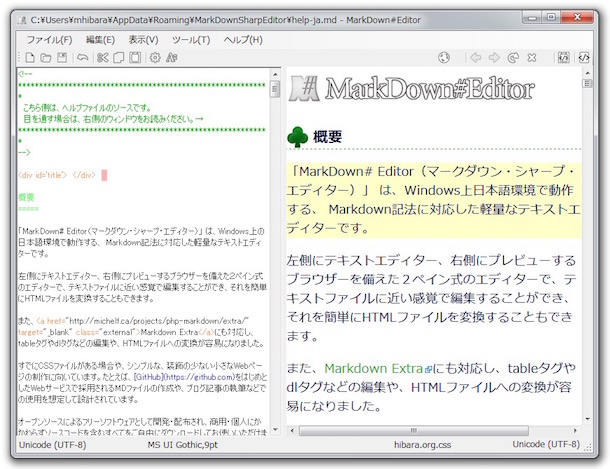
MarkDown#Editor

こちらも国産のMarkdownエディタです。同じくリアルタイムプレビュー対応で、CSSファイルの指定もできます。サイトやブログと同様の見た目で編集できるのは、本当にありがたいですね。
インストール不要!Evernoteと連携するブラウザエディタ
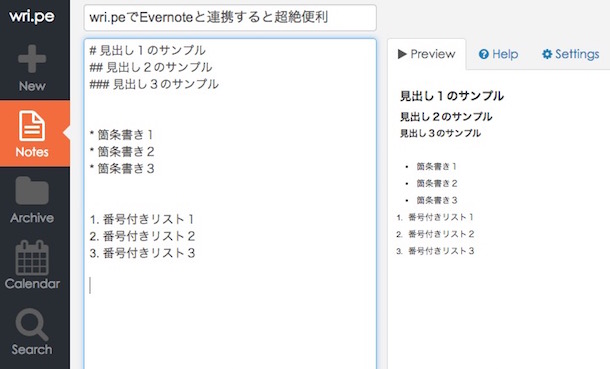
Wri.pe

インストール不要で使えるブラウザエディタでおすすめなのがこちら。しかもこれ、Evernoteと連携できるので、書いた文章をEvernoteと同期することが可能です。
このブラウザエディタの素晴らしいところは、
- Wri.peでMarkdownを使って書く
- リアルタイムプレビューだから安心
- 書いた文章はEvernoteに保存できる(HTMLが反映された状態で)
- Evernoteに保存されたノートのリンクから再編集可能
ということ。
Evernoteでは「Wri.pe notebook」という名前のノートブックが自動で作成され、そこに「Wri.pe」というタグ付きでノートが保存されます。また編集したいときは、ノート内のリンクから編集画面に飛ぶことが可能となっています。
これで、普段はEvernoteで文章を書いている(保存している)方も安心してMarkdown記法を使えますね。
さいごに
文章入力スピードをn倍速くする「Markdown記法」について語ろうと題して、Markdown記法とおすすめエディタをご紹介させていただきました。
HTMLタグを打たずとも、この記法を使うことでサクッと書くことが可能になります。あなたの文章入力スピードは、きっとn倍になり、今まで以上に仕事が捗ることでしょう(たぶん)。
ぜひぜひMarkdownで素敵なライティングライフをお過ごしくださいね。
それではまた。
ご存知、ゆうせいでした。